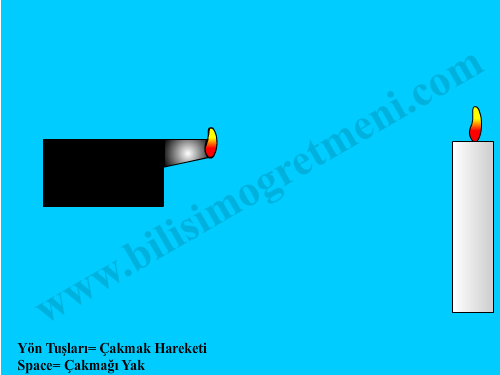
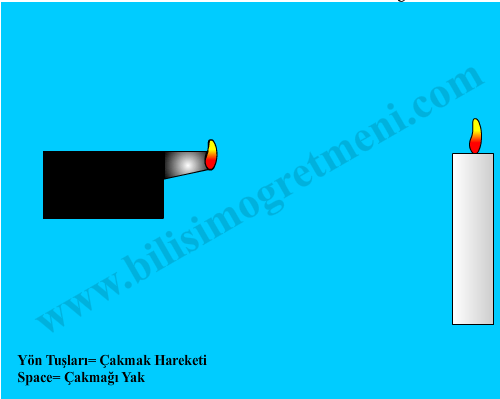
Actionscript Klavye Olayları (Tuş Kontrolü) dersimizde tuş kontrolünün nasıl yapılacağından ve kontrol edilen tuşların animasyon içerisinde nasıl kullanılacağından bahsetmiştik. Şimdi aşağıdaki uygulamayı yapacağız çalışma alanına tıkladıktan sonra yön tuşları ve space tuşu yardımı ile mumu yakmaya çalışın Sahneye Çakmak, mum , fitil çizip film klibi haline getiriyoruz. çakmak ve fitilin ikinci karelerinden itibaren elips çizip alev şekli ile şekil arası oluşturuyoruz ve birinci karelerinde stop(); kodunu ekliyoruz,
kontrol için gerekli kodlarımız aşağıda,
stage.addEventListener(KeyboardEvent.KEY_DOWN,bas);
sahte_mc.visible=false;
function bas(oly:KeyboardEvent) {
if (oly.keyCode==Keyboard.RIGHT) {
kare_mc.x+=2;
sahte_mc.x+=2;
}
if (oly.keyCode==Keyboard.LEFT) {
kare_mc.x-=2;
sahte_mc.x-=2;
}
if (oly.keyCode==Keyboard.UP) {
kare_mc.y-=2;
sahte_mc.y-=2;
}
if (oly.keyCode==Keyboard.DOWN) {
kare_mc.y+=2;
sahte_mc.y+=2;
}
if (oly.keyCode==Keyboard.SPACE) {
kare_mc.gotoAndPlay(2);
if (sahte_mc.hitTestObject(ip_mc)) {
ip_mc.gotoAndPlay(2);
}
}
}
stage.addEventListener(KeyboardEvent.KEY_UP,cek);
function cek(oly1:KeyboardEvent) {
if (oly1.keyCode==Keyboard.SPACE) {
kare_mc.gotoAndStop(1);
}
}





acemiyim, yardım edecek kimse yok mu?
Buradan çalışmanın fla dosyasını indirip inceleyebilirsiniz.
çok teşekkür ederim ama ben CS3 kullanıyorum dosyayı açmadı ne yapabilirim?
http://www.adobe.com/downloads.html?promoid=JZEFS adresinden programların deneme sürümünü indirip deneyebilirsiniz malesef elimde eski verisyonlarla yapılmış hali yok
hangi nesneye hangi isim verildi ve ikinci kare olayları nasıl yapıldı?