
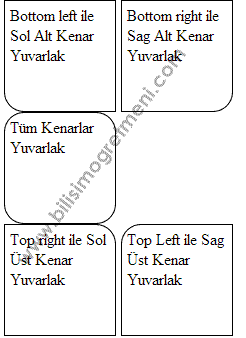
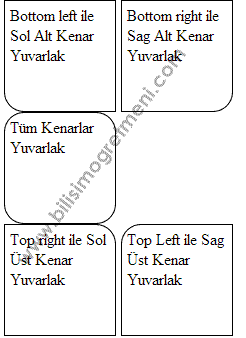
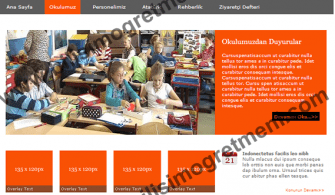
Css derslerimize devam ediyoruz şimdi sizlere css ile kenar yuvarlama veya oval yapma olarak isimlendirdiğimiz ve border-radius metodu ile gerçekleştirdiğimiz olaydan bahsedeceğim sonuç olarak yukarıdaki resimdeki gibi vir görüntüyü css ile oluşturmak istiyorsanız border-radius kullanmanız gerekli. Kodların tamamına ve çalışan demoyu aşağıdan test edebilirsiniz.
border-radius:Tüm kenarların
border-top-left-radius:Sol üst köşe
border-top-right-radius:Sağ üst köşe
border-bottom-right-radius:Sağ alt köşe
border-bottom-left-radius:Sol alt köşe yuvarlaklaştırma miktarını belirlemek için kullanılır…
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/BKumT/1/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
</head>
<body>
<style>
#tumu {
border: 1px solid #000;
width: 100px;
height: 100px;
padding: 5px;
float: left;
margin-right: 5px;
border-radius: 20px;
}
#solust {
border: 1px solid #000;
width: 100px;
height: 100px;
float: left;
padding: 5px;
margin-right: 5px;
border-top-left-radius: 20px;
}
#sagalt {
border: 1px solid #000;
width: 100px;
height: 100px;
float: left;
padding: 5px;
margin-right: 5px;
border-bottom-right-radius: 20px;
}
#solalt {
border: 1px solid #000;
width: 100px;
height: 100px;
float: left;
padding: 5px;
margin-right: 5px;
border-bottom-left-radius: 20px;
}
#sagust {
border: 1px solid #000;
width: 100px;
height: 100px;
float: left;
padding: 5px;
margin-right: 5px;
border-top-right-radius: 20px;
}
</style>
</style>
</style>
<div id="solalt">Bottom left ile Sol Alt Kenar Yuvarlak</div>
<div id="sagalt">Bottom right ile Sag Alt Kenar Yuvarlak</div>
<div style="clear:both"></div>
<div id="tumu">Tüm Kenarlar Yuvarlak</div>
<div style="clear:both"></div>
<div id="sagust">Top right ile Sol Üst Kenar Yuvarlak</div>
<div id="solust">Top Left ile Sag Üst Kenar Yuvarlak</div>
</body>
</html>






teşekkür ederim
rica ederim kolay gelsin