Bir önceki yazımızda Float Nedir, Ne için kullanılır bahsetmiştik şimdi konunun daha iyi anlaşılabilmesi için bir kaç uygulama daha yapacağız.
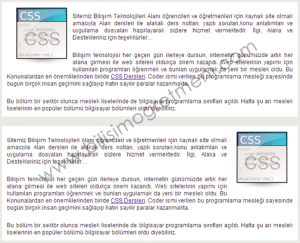
İlk olarak Float kullanarak sayfa içerisindeki resimleri yazının sağına veya soluna alabiliriz..
 şeklinde uygulama için yapmamız gerekenler
şeklinde uygulama için yapmamız gerekenler
/* Resmi sol tarafa almak için kullanacağımız kod */
.sol { float:left; margin:0 0 10px 10px;}
/* Resmi sağ tarafa almak için kullanacağımız kod*/
.sag { float:right; margin:0 0 10px 10px;}
bu şekilde sınıfı tanımladıktan sonra img etiketinde sınıf olarak kullanabiliriz
<img class=" sol" alt="" src="www.resmin adresi" /> <img class=" sag" alt="" src="www.resmin adresi" />
gibi
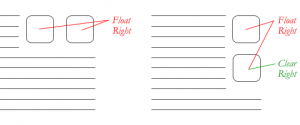
Float ile divleri sağa veya sola kaydırdınız çok güzel :) ama bu kaydırma işlemininde bir yerde bitmesi gerekebilir yani kullanılacak olan div de kaydırmaya en baştan başlanmak istenebilir, bunun için

<style type="text/css">
.sagresim {
float:right;
}
.kutu {
width:400px;
background-color:#FFF;
line-height:20px;
font:11px Tahoma;
text-align:justify;float:left;
padding:5px;
}
body {
background-color:#325780;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
</head>
<body>
<div class="kutu">
<p>
<img class="sagresim"src="http://www.bilisimogretmeni.com/wp-content/themes/bilisimogretmeni/images/kategori/901.png" />
<img class="sagresim"src="http://www.bilisimogretmeni.com/wp-content/themes/bilisimogretmeni/images/kategori/901.png" />
Bilişim teknolojisi her geçen gün ilerleye dursun, internetin günümüzde artık her alana girmesi ile web siteleri oldukça önem kazandı. Web sitelerinin yapımı için kullanılan programları öğrenmek ve bunları uygulamak da yeni bir meslek oldu. Bu Konunalardan en önemlilerinden biride <a href="http://www.bilisimogretmeni.com/css">CSS Dersleri</a>. Coder ismi verilen bu programlama mesleği sayesinde bugün birçok insan geçimini sağlayıp hatırı sayılır paralar kazanmakta.
Bilişim teknolojisi her geçen gün ilerleye dursun, internetin günümüzde artık her alana girmesi ile web siteleri oldukça önem kazandı. Web sitelerinin yapımı için kullanılan programları öğrenmek ve bunları uygulamak da yeni bir meslek oldu. Bu Konunalardan en önemlilerinden biride <a href="http://www.bilisimogretmeni.com/css">CSS Dersleri</a>. Coder ismi verilen bu programlama mesleği sayesinde bugün birçok insan geçimini sağlayıp hatırı sayılır paralar kazanmakta.
</p>
</div>
</body>
ve sonuç
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/mePFA/” style=”width:100%;height:400px;border:solid #4173A0 1px;”] ama biz diyoruz ki resimler alt alta olsun o zaman clear:both yardımıza koşuyor ve sonuç…
.sagresim {
float:right;
clear:both;
}
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/mePFA/1/” style=”width:100%;height:400px;border:solid #4173A0 1px;”]
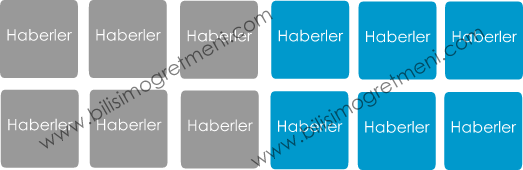
clear:both; ile alakalı bir örnek daha yapalım

yukarıdaki gibi haberleri sıraladık
 gibi olmasını istiyoruz uygulama için gereken kodlar…
gibi olmasını istiyoruz uygulama için gereken kodlar…
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/5698r/” style=”width:100%;height:400px;border:solid #4173A0 1px;”]
her üç kutudan sonra yeniden hizalamanın başlayabilmesi için eski hizalamanın sonlanması gerekli bunun içinde clear:both; kullanacağız. sonuç..
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/5698r/1/” style=”width:100%;height:400px;border:solid #4173A0 1px;”]



