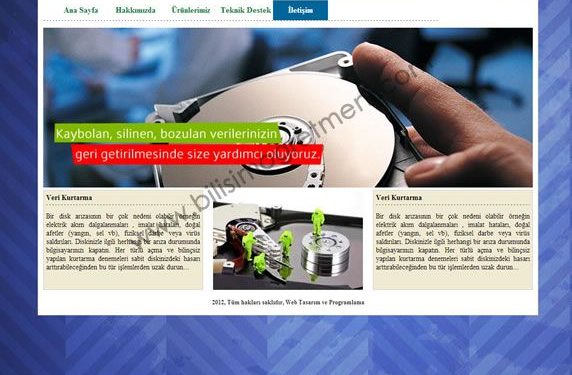
1-Sayfanın zemini size gönderilen klasörde bulunan bg.jpg resmi ile oluşturulacaktır.. (5p)
2-İçerik kısmının genel taşıyıcısı genişlik 980px, üst boşluk 10px, çerçeve kalınlığı 1px ve sayfaya ortalı olacaktır.(16p)
3-Menü yüksekliği 40px ,genişlik 790px; üst boşluk 5px, alt çerçeve noktalı , menü üzerine gelindiğinde zemin rengi #069; yazı rengi #FFF olacaktır.. (20p)
4-Header bölümü için resim klasörde yer alan header.jpg kullanılacaktır. Üstten ve alttan 10px boşluk verilecektir.(12p)
5-İçerikler için yan yana 3 kutu oluşturulacak 1.ve 3 kutu aynı özelliklerde olacaktır. Özellikleri zemin rengi #F0EAD2, genişlik 308px; çerçeve 1px, yazı boyutu 14px , iki yana yaslı olacak, Veri Kurtarma başlıkları h1 etiketi ile yapılacak ve onların yazı boyutu 14px, alt çerçeve noktalı olması sağlanacaktır.. (32p)
6-Ortadaki resim verikurtarma.jpg olarak kayıtlıdır. Ve bu kutulara sağdan ve soldan 20px boşluk verilecektir. (10p)
7-Sayfanın altında ortalı bir şekilde “2012, Tüm hakları saklıdır, Web Tasarım ve Programlama” yazacak ve okulun sitesine link verilecektir… (5p)
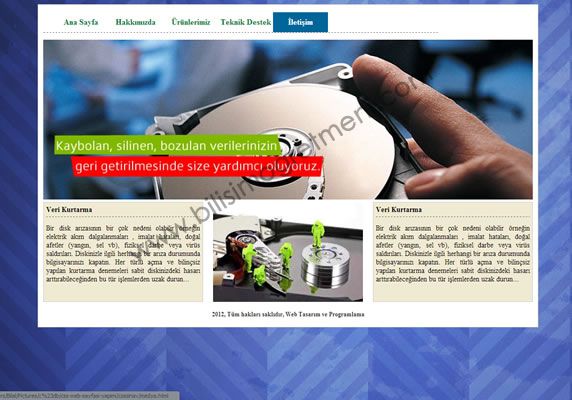
Uygulamanın Bitmiş Hali… :





menülerin üzerine geldiğinde mavi kare olmuş nasıl yapabilirim?
konu sonunda uygulama indirip bakabilirsiniz menü nesnelerinin hover özelliğine
#genel #header #menu ul li a:hover {
display: block;
float: left;
height: 40px;
width: 110px;
text-decoration: none;
color:#FFF;
background-color:#069;
font-weight: bold;
text-align: center;
line-height: 40px;
}
Teşekkür ederim ? Samsung Galaxy akıllı telefonumdan gönderildi. ——– Orijinal mesaj ——–Başlangıç tarihi: Disqus Tarih: 18.04.2017 08:32 (GMT+03:00) Alıcı: cerenacikgoz5@gmail.com Konu: Re: Comment on Web Tasarım ve Programlama 1.Dönem – Css Uygulama Sınavı “konu sonunda uygulama indirip bakabilirsiniz menü nesnelerinin hover özelliğine #genel #header #menu ul li a:hover { display: block; float: left; height: 40px; width: 110px; text-decoration: none; color:#FFF; background-color:#069; font-weight: bold; text-align: center; line-height: 40px; } ” Settings A new comment was posted on Bilişim Teknolojileri Alanı Sitesi BilisimOgretmeni konu sonunda uygulama indirip bakabilirsiniz menü nesnelerinin hover özelliğine #genel #header #menu ul li a:hover { display: block; float:… Read more »
rica ederim iyi çalışmalar
bunların cevap kodları lazım bilen varsa atsın acıl
emirhan
konu sonunda uygulamanın yapılmış hali mevcut oradan indirebilirsiniz…