Konu Sonunda Asp.Net MasterPage Sınavı soru ve cevaplarını indirebilirsiniz

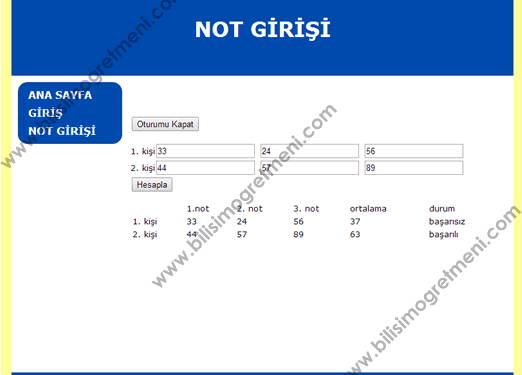
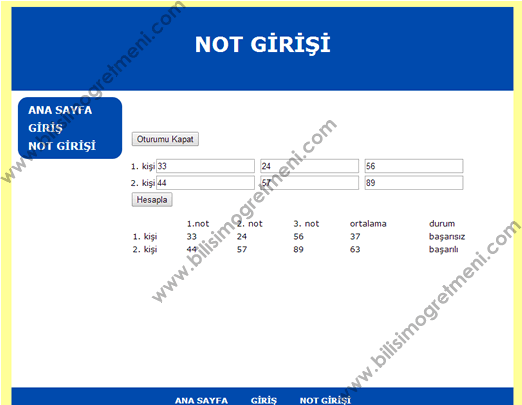
1-Yukarıdaki Tasarımı Oluşturup masterpage olarak kaydedin, kullanabileceğiniz css kodları
Ana div etiketi: width: 780px; margin: auto; background-color: #FFFFFF; ust div etiketi: width: 780px; height: 130px; background-color: #004BAE; sol div etiketi: background-color: #004BAE; border: thin solid #004BAE; width: 160px; margin: 10px; float: left; border-radius: 15px; icerik div etiketi: padding: 10px 10px 10px 0px; width: 585px; margin-top: 10px; float: right; alt div etiketi: padding: 10px; text-align: center; background-color: #004BAE; linkler a { color: #FFFFFF; text-decoration: none; } linkler (hover) a:hover { color: #00FF00; }2-
Kullanıcı adı=admin şifre=1234 olarak giriş yapıldığında “OTURUM” sessionu oluşturulacaktır.session[“oturum”]=”basarili”; giris.aspx safyasının Page_load eventinde eğer oturum sessionunun değeri “basarili” ise notgirisi.aspx sayfasına yönlendirecektir. notgirisi.aspx safyasının Page_load eventinde eğer oturum sessionunun değeri “basarisiz” ise giris.aspx sayfasına yönlendirecektir..3-Şekildeki resme göre notgirisi.aspx master page sayfası kullanarak oluşturun.İki kişinin notlarını girdikten sonra bunları hesaplatıp ortalaması 44 den büyük olan kişinin durumuna geçti değilse kaldı yazan kodlar yazılacaktır.Oturumu Kapat butonuna basıldığında oturumu sonlandırıp giris.aspx sayfasına yönlendirilecektir.
İndir “Asp.Net MasterPage Sınavı”
Web-Tasarım-Programlama-2.-dönem-2.-uygulama.rar – 4352 defa indirildi – 44,15 KB