ActionScript 3.0 Derslerimize ses dosyası çalma uygulaması ile devam ediyoruz. Actionscript ile yaptığınız uygulamalarda ses dosyalarını çalabilmek için kullanacağımız yöntemlerden biri harici dosya ile dosya adresini vererek çalma ikincisi ise uygulamanın içine import ederek çalma, Şimdi birinci uygulamamıza örnek verelim
Yöntem 1
Gerekli Olan Ses Dosyaları..
Alkış
Mermi
Ben alkış ve mermi seslerini kullanarak uygulama yapacağım bunun için sahneye bir alkış, birde mermi sesi için grafik ekliyorum film klibi (movie clip) yaptıktan sonra örnek isimlerini (instance name) alkis ve mermi olarak değiştiriyorum daha sonra çalınacak olan ses dosyalarını flash dosyasını kaydettiğimiz yere kopyalıyoruz.
//1 www.bilisimogretmeni.com
var alkissesi:Sound = new Sound(new URLRequest("alkis.mp3"));
var mermisesi:Sound = new Sound(new URLRequest("mermi.mp3"));
//2 www.bilisimogretmeni.com
alkis.addEventListener(MouseEvent.CLICK, alkisla);
function alkisla(e:MouseEvent) {
alkissesi.play();
}
mermi.addEventListener(MouseEvent.CLICK, ateset);
function ateset(e:MouseEvent) {
mermisesi.play();
}
//3 www.bilisimogretmeni.com
durdur.addEventListener(MouseEvent.CLICK, seskes);
function seskes(e:MouseEvent) {
SoundMixer.stopAll();
}
Kodları sırası ile açıklayalım
//1 : alkis.mp3 ve mermi.mp3 dosyalarının adresini yazarak Sound sınıfından birer nesne ile tanımlıyoruz.
//2 : alkis ve mermi ismini verdiğimiz film kliblerine dinyeyici ekleyerek alkisla ve ateset fonksiyonlarını tanımlıyoruz.
//3 : Son olarak eklediğimiz Stop butonu için durduma kodlarımız..
Yöntem 2
Yukarıdaki uygulamayı bu sefer ses dosyalarını uygulama içine gömerek çalıştıracağız.
1- ilk olarak diğer uygulamada olduğu gibi simgelerimizi ekliyoruz.
2- Dosya -> İçe Aktar -> Sahne Alanına Aktar (File > Import > Import to Stage) seçenekleri ses dosyalarımızı sahneye ekliyoruz.
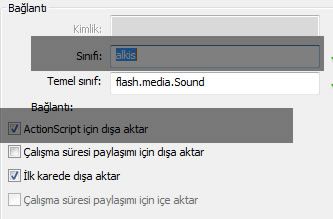
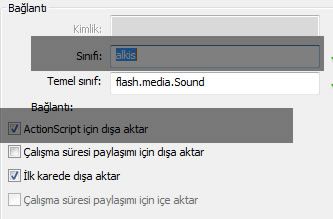
Daha sonra ses dosyalarını actionscript içinde kullanabilmek için örnekleme işlemi yapacağız bunun için kütüphanden ilgili dosyaları seçip Özelliklerde – Actionscript için dışa aktar seçeneğini aktif hale getirip sınıf ismini veriyoruz

3-
var alkissesi:alkis=new alkis();
var mermisesi:mermi=new mermi();
var seskanal:SoundChannel=new SoundChannel();
alkisla.addEventListener(MouseEvent.CLICK, alkislar);
function alkislar(e:MouseEvent) {
seskanal=alkissesi.play();
}
mermile.addEventListener(MouseEvent.CLICK, ateset);
function ateset(e:MouseEvent) {
seskanal=mermisesi.play();
}