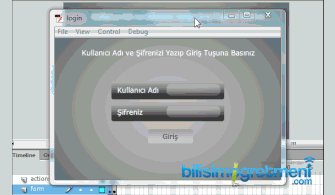
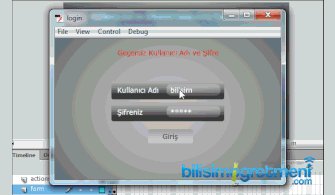
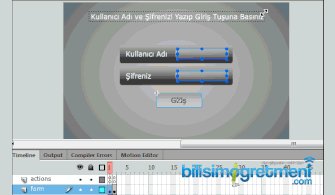
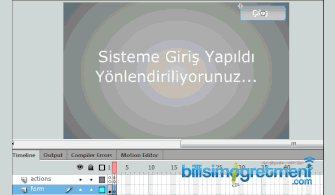
Bu bölümümüzde hem web sitelerinin vaz geçilmez elemanlarý olan Arayüzler (interface) in yapýlmasýný öðrenip, yaptýðýmýz arayüzün nasýl parçalara ayrýlarak HTML kodlarý ile beraber kaydedildiðini hem de buna baðlý olarak butonlarýn nasýl yapýldýðýný inceleyip öðreneceðiz. Daha iyi anlayabilmek için yan taraftaki örnek arayüzün yapýmýný anlatacaðýz. Öncelikle, File>New ile açýlan New Penceresinde Name:Arayuz yazdýk,
Width:320 pixels, Height:260 pixels, Resolution:72 pixels/inch, Mode:RGB Color, Contents:White olan yeni bir döküman açtýk
devamı ve daha fazlası için tıklayın…
Subscribe
0 Yorum