
JavaScript Derslerimize kaldığımız yerden devam ediyoruz, şimdiye kadar yaptığımız JavaScript Örneklerinden değerleri hep text kutuları üzerinden okuyorduk bu dersimizle beraber sırasıyla radio button, checkbox ve select nesnelerine javascirpt ile erişip değerleri okuma işlemi nasıl yapılır anlatmaya çalışacağım.
Radio buttonlar kullanıcıya verilen seçeneklerden sadece birinin seçilmesi istendiği durumlarda kullanılırlar, Cinsiyetiniz, Medeni Haliniz, En Son Mezun Olduğunuz Okul gibi.. soruların cevabını almak için kullanılabilirler.
Form içerisinde birden fazla Radio Button olacağı için ilk olarak javascript ile döngü içinde seçili olan Radio Button aranıyor eğer bulunursa value değerini alarak işlem yapıyoruz. kodlarımız ve çalışma aşağıda.., sorularınız var ise konu sonundan sorabilirsiniz…
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/74k2z/1/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script type="text/javascript" language="javascript">
function ekranayaz()
{
for (i=0;i<document.secim.takim.length;i++)
{
if (document.secim.takim[i].checked)
{//www.bilisimogretmeni.com
document.secim.degisken.value = document.secim.takim[i].value + " ";
}
}
}
</script>
</head>
<body>
<form name="secim">
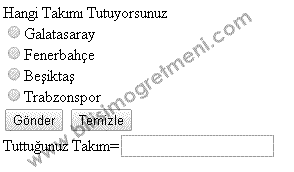
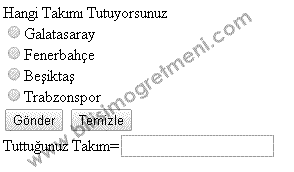
Hangi Takımı Tutuyorsunuz<br />
<input type="radio" name="takim" value="Gs" />Galatasaray<br />
<input type="radio" name="takim" value="Fb"/>Fenerbahçe<br />
<input type="radio" name="takim" value="Bjk"/>Beşiktaş<br />
<input type="radio" name="takim" value="Ts"/>Trabzonspor<br />
<input type="button" value="Gönder" onclick="ekranayaz()"/>
<input type="reset" value="Temizle" /><br />
Tuttuğunuz Takım=<input type="text" name="degisken" />
</form>
</body>
</html>