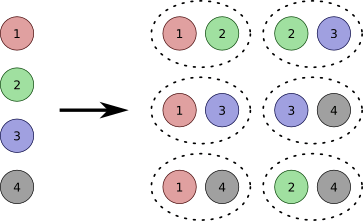
Daha önce burada C# ile kombinasyon hesabının nasıl yapılacağını anlatmıştık bir arkadaşın isteği üzerine aynı örneği javascript ile yaparak kombinasyon hesaplaması uygulamasını paylaşıyorum
[wp-js-fiddle url=”https://jsfiddle.net/BilisimOgretmeni/bv22wfx2/” style=”width:100%;height:400px;border:solid #4173A0 1px;”]
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Bilisimogretmeni kombinasyon Hesabı</title>
<script type="text/javascript">
function hesapla() {
var n =parseInt(document.getElementById("ndegeri").value);
var r = parseInt(document.getElementById("rdegeri").value);
var fakt = n;//http://www.bilisimogretmeni.com
for (var i = n - 1; i >= 1; i--)
{
fakt = fakt * i;
}
var fakt2 = r;
for (var i = r - 1; i >= 1; i--)
{
fakt2 = fakt2 * i;
}//http://www.bilisimogretmeni.com
var number;
number = n - r;
fakt1 = number;
for (var i = number - 1; i >= 1; i--)
{
fakt1 = fakt1 * i;
}
fakt1 = fakt2 * fakt1;
kombinasyon = fakt / fakt1;
document.getElementById("sonuc").value = kombinasyon;
}
</script>
</head>
<body>
Kombinasyon hesaplaması için n ve r değerlerini girin<br />
n Değeri <input type="text" id="ndegeri" /><br />
r Değeri<input type="text" id="rdegeri" /><br />
<input type="button" value="Hesapla" onclick="hesapla()" /><br />
Sonuç <input type="text" id="sonuc" />
</body>
</html>