
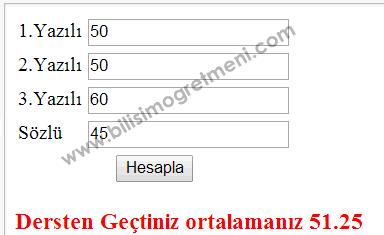
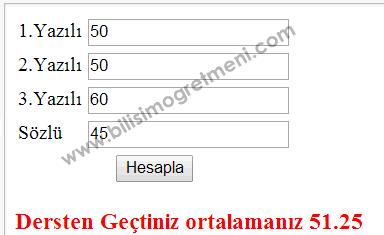
Javascript örneklerimize öğrenci ders ortalamasını hesaplayan uygulama ile devam ediyoruz, bu uygulamamızda öğrencinin girmiş olduğu yazılı ve sözlü notlarına göre ortalama hesaplanarak 50’den büyük olanlar için dersten geçtiniz, diğerleri için dersten kaldınız mesajını veriyoruz, mesaj ekranda görüntülenirken geçenler kırmızı, kalanlar mavi renkte gösteriliyor bunun için küçük bir css kodu ile id’ye göre renklendirme işlemi yaptık. Uygulamayı aşağıdan test edebilirsiniz..
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/28CKC/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script type="text/javascript" language="javascript">
function hesap()
{
document.getElementById("gecti").innerHTML="";
document.getElementById("kaldi").innerHTML="";
var y1,y2,y3,soz,ort;
y1=eval(document.ortalama.yazili1.value);
y2=eval(document.ortalama.yazili2.value);
y3=eval(document.ortalama.yazili3.value);
soz=eval(document.ortalama.sozlu.value);
ort=(y1+y2+y3+soz)/4;
if(ort>=50)
{
document.getElementById("gecti").innerHTML="Dersten Geçtiniz ortalamanız "+ort;
//www.bilisimogretmeni.com
}
else
{
document.getElementById("kaldi").innerHTML="Dersten kaldınız ortalamanız "+ort;
//www.bilisimogretmeni.com
}
}
</script>
<style type="text/css">
#gecti
{
font-size:18px;
font-weight:bold;
color:#FF0000;
}
#kaldi
{
font-size:18px;/*www.bilisimogretmeni.com*/
font-weight:bold;
color:#0000FF;
}
</style>
</head>
<body>
<form name="ortalama">
<table>
<tr>
<td>1.Yazılı</td>
<td><input type="text" name="yazili1" /></td>
</tr>
<tr>
<td>2.Yazılı</td>
<td><input type="text" name="yazili2" /></td>
</tr>
<tr>
<td>3.Yazılı</td>
<td><input type="text" name="yazili3" /></td>
</tr>
<tr>
<td>Sözlü</td>
<td><input type="text" name="sozlu" /></td>
</tr>
<tr>
<td align="center" colspan="2"><input type="button" onclick="hesap()" value="Hesapla" /></td>
</tr>
</table>
</form>
<p id="gecti"></p>
<p id="kaldi"></p>
</body>
</html>




Hocam üzerinde küçük değişiklikler yaparak kendi sitemde kullanabilirmiyim?