Php ve jQuery kullanarak çoklu resim yükleme uygulaması kodlarını paylaşacağım kodların arasında açıklamalar mevcut anlaşılmayan bir yer olursa yorum bölümünden sorabilirsiniz.
Uygulamada resimlerin ön izlemesi gösteriliyor daha sonra yükleme işlemi yapılıyor

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script type="text/javascript">
var adet = 0; //Yüklenen resim sayısı
$(document).ready(function() {//Ekle butonuna basınca yeni buton ekliyor..
$('#ekle').click(function() {
$(this).before($("<div/>", {id: 'dosyalar'}).append(
$("<input/>", {name: 'dosyalar[]', type: 'file', id: 'dosya'}),
$("<br/><br/>")
)); });
//Farklı bir dosya seçilince çalışacak
$('body').on('change', '#dosya', function(){
if (this.files && this.files[0]) {
adet += 1; //eklenen dosya sayısını 1 arttırıyoruz
var z = adet - 1;
var x = $(this).parent().find('#eklenenresim' + z).remove();
$(this).before("<div id='abcd"+ adet +"' class='abcd'><img id='eklenenresim" + adet + "' src='' height='100px' width='100px'/></div>");
var reader = new FileReader();
reader.onload = resimgoster;
reader.readAsDataURL(this.files[0]);
//www.bilisimogretmeni.com
$(this).hide();
$("#abcd"+ adet).append($("<img/>", {id: 'img', src: 'x.png', alt: 'sil'}).click(function() {
$(this).parent().parent().remove();
}));
}
});
//Resimlerin önizlemesi
function resimgoster(e) {
$('#eklenenresim' + adet).attr('src', e.target.result);
};
$('#yukle').click(function(e) {
var name = $(":file").val();
if (!name)
{
alert("Dosya Seçin!!!!");
e.preventDefault();
}
}); //www.bilisimogretmeni.com
});</script>
</head>
<body>
<div id="form">
<h2>Yüklenecek Dosyaları Seçin</h2>
<form enctype="multipart/form-data" action="" method="post">
<hr/>
<div id="dosyalar"><input name="dosyalar[]" type="file" id="dosya"/></div><br/>
<input type="button" id="ekle" class="upload" value="Dosya Ekle"/>
<input type="submit" value="Yükle" name="submit" id="upload" class="upload"/>
</form>
<br/>
<br/>
<?php
if (isset($_POST['submit'])) {
$j = 0;
$nereye_yuklenecek = "images/";
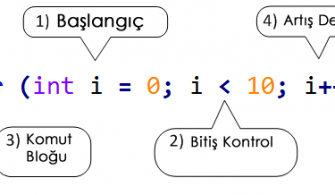
for ($i = 0; $i < count($_FILES['dosyalar']['name']); $i++) {
$uzantikontrol = array("jpeg", "jpg", "png");
$uzanti = explode('.', basename($_FILES['dosyalar']['name'][$i]));
$dosya_uzantisi = end($uzanti);
$nereye_yuklenecek = $nereye_yuklenecek . md5(uniqid()) . "." . $uzanti[count($uzanti) - 1];
$j = $j + 1;
/*www.bilisimogretmeni.com*/
if (($_FILES["dosyalar"]["size"][$i] < 1000000)
&& in_array($dosya_uzantisi, $uzantikontrol)) {
if (move_uploaded_file($_FILES['dosyalar']['tmp_name'][$i], $nereye_yuklenecek)) {
echo $j. ').<span>Dosya Yüklendi!.</span><br/><br/>';
} else {
echo $j. ').<span >Tekrar Deneyin</span><br/><br/>';
}
} else {
echo $j. ').<span>Dosya Türü veya Boyuyu Uygun Değil</span><br/><br/>';
}
}
}?>
</div>
</body>
</html>