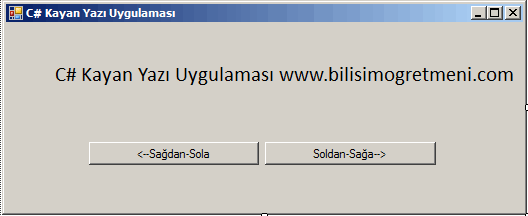
Visual Studio C# Örneklerimize kayan yazı uygulaması ile devam ediyoruz. il olarak aşağıdaki form görüntüsünü oluşturuyoruz.

Form Üzerinde iki buton bir label ve bir timer nesnesi ekliyoruz. Eklediğimiz butonlara göre sağdan sola veya soldan sağa doğru label nesnesinin X koordinatını artırarak veya azaltarak hareket ettiriyoruz.
kodlarımız ve çalışmanın görüntüsü..:

private int xPos = 0, YPos = 0;
public string mode = "SoSa";
private void Form1_Load(object sender, EventArgs e)
{
}
private void button1_Click(object sender, EventArgs e)
{
xPos = lblMesaj.Location.X;
YPos = lblMesaj.Location.Y;
mode = "SaSo";
timer1.Start();
}
//http://www.bilisimogretmeni.com/
private void button2_Click(object sender, EventArgs e)
{
xPos = lblMesaj.Location.X;
YPos = lblMesaj.Location.Y;
mode = "SoSa";
timer1.Start();
}
private void timer1_Tick(object sender, EventArgs e)
{
if (mode == "SoSa")
{
if (this.Width == xPos)
{
//http://www.bilisimogretmeni.com/
this.lblMesaj.Location = new System.Drawing.Point(0, YPos);
xPos = 0;
}
else
{
this.lblMesaj.Location = new System.Drawing.Point(xPos, YPos);
xPos += 5;
}
}
else if (mode == "SaSo")
{
if (xPos == 0)
{
//http://www.bilisimogretmeni.com/
this.lblMesaj.Location = new System.Drawing.Point(this.Width, YPos);
xPos = this.Width;
}
else
{
this.lblMesaj.Location = new System.Drawing.Point(xPos, YPos);
xPos -= 5;
}
}
}