Html tablo uygulamlarına geçmeden önce tablo oluştururken kullanacağımız komutlar ve dikkat edilmesi gerekenleri bir hatırlayıp uygulamalara geçelim,
Temel olarak tablo oluşturmada kullanacağımız 3 adet etiket var bunlar table,tr ve td; bu komutları kullanırken dikkat etmemiz gereken noktalar
- Her tablo için bir table etiketi açılır ve tablo bittiğinde bu etiket kapatılır.
- Tabloda yer alan her bir satır için tr etiketleri açılır.
- O satırda bulunan sütun sayısı kadar td etiketi açılır. (tr içerisinde)
- Her satırdaki td sayıları aynı olmalıdır.
- Tablonun içinde yer alan veriler sadece td etiketleri arasına yazılmalıdır.
Bazı durumlarda oluşturulan tabloların içindeki hücrelerin birleştirilmesi gerekebilir. Aynı satırdaki hücreler için colspan, aynı sütundaki hücreleri birleştirmek için rowspan komutları kullanılır.
Konuyu daha iyi anlayabilmek için aşağıdaki uygulamaları inceleyebilirsiniz…
Html Tablo Uygulaması 1

<html>
<head>
<title>Bilisimogretmeni.com Tablo Uygulamarı</title>
</head>
<body>
<TABLE CELLSPACING="0" CELLPADDING="4" BORDER="1">
<TR>
<td COLSPAN="3" NOWRAP="NOWRAP" BGCOLOR="#FFFF99">Alış Veriş Tablosu</td>
</TR>
<TR>
<TD BGCOLOR="#FFCCFF">Tür</TD>
<TD BGCOLOR="#FFCCFF">Ürün</TD>
<TD BGCOLOR="#FFCCFF">Fiyat</TD>
</TR>
<TR>
<TD ROWSPAN="5" BGCOLOR="#CCFFFF">Beyaz Eşya</TD>
<TD>Buzdolabı</TD>
<TD>500.00 TL</TD>
</TR>
<TR><!-- www.bilisimogretmeni.com -->
<TD>Ç.Makinesi</TD>
<TD>450.00 TL</TD>
</TR>
<TR>
<TD>Fırın</TD>
<TD>300.00 TL</TD>
</TR>
<TR>
<TD>B.Makinesi</TD>
<TD>300.00 TL</TD>
</TR>
<TR>
<TD>D.Dondurucu</TD>
<TD>250.00 TL</TD>
</TR>
<TR>
<TD ROWSPAN="2" BGCOLOR="#CCFFFF">Küçük Ev Aletleri</TD>
<TD>Meyve Sıkacağı</TD>
<TD>150.00 TL</TD>
</TR>
<TR><!-- www.bilisimogretmeni.com -->
<TD>M.Robotu</TD>
<TD>175.00 TL</TD>
</TR>
<TR>
<TD COLSPAN="2" ALIGN="right">Toplam</TD>
<TD BGCOLOR="#FFFF00">2.125.00 TL</TD>
</TR>
</TABLE>
</body>
</html>
<html> <head> <title>Bilisimogretmeni.com Tablo Uygulamarı</title> </head> <body> <table width="600" border="2" bordercolor="#ff9900" cellpadding="5"> <tr> <td colspan="3" align="center" bgcolor="#ffcc99"> <font face="Arial" color="#990000"><b>Bilişim Dersler</b></font> </td> </tr> <tr><!-- www.bilisimogretmeni.com --> <td rowspan="2" bgcolor="#ccff00">Programlama Temelleri</td> <td bgcolor="#ffcc66">Paket Programlar</td> <td bgcolor="#ff9999">Temel Elektronik</td> </tr> <tr> <td bgcolor="#ff6699">Teknik Resim</td> <td bgcolor="#0099ff">Bilişim Teknolojileri</td> </tr> <tr> <td colspan="2" bgcolor="#99ccff">Web Tasarım ve Animasyon</td> <td bgcolor="#ffccff">Grafik Animasyon</td> </tr> </table> </body> </html>
<html> <head> <title>Bilisimogretmeni.com Tablo Uygulamarı</title> </head> <body> <table border="1" width="400" height="300"> <tr align="center" BGCOLOR="#FFCCFF"> <td rowspan="3" >Gün</td> <td colspan="3">Seminer</td> </tr> <tr align="center" BGCOLOR="#AABBFF"> <td colspan="2">Zaman Çizelgesi</td> <td rowspan="2">Başlık</td> </tr><!-- www.bilisimogretmeni.com --> <tr align="center" BGCOLOR="#1133FF"> <td>Başlama</td> <td>Bitiş</td> </tr> <tr align="center" BGCOLOR="#CCFFFF"> <td rowspan="2">Pazartesi</td> <td rowspan="2">08:00</td> <td rowspan="2">14:00</td> <td>Html Temel Komutları</td> </tr> <tr align="center"BGCOLOR="#CCFFFF"> <td> Html Örnek Uygulamalar </td> </tr> <tr align="center" BGCOLOR="#FFFF99"> <td rowspan="3"> Salı </td><!-- www.bilisimogretmeni.com --> <td>08:00</td> <td>10:00</td> <td>Html Listeleme Etiketleri</td> </tr> <tr align="center" BGCOLOR="#FFFF99"> <td>10:00</td> <td>12:00</td> <td rowspan="2">Listeleme Uygulamaları</td> </tr> <tr align="center" BGCOLOR="#FFFF99"> <td>10:00</td> <td>12:00</td> </tr> <tr align="center" BGCOLOR="#CCFFFF"> <td >Çarşamba</td> <td >08:00</td> <td >14:00</td> <td>Genel Tekrar, Soru-Cevap</td> </tr> </table><!-- www.bilisimogretmeni.com --> </body> </html>
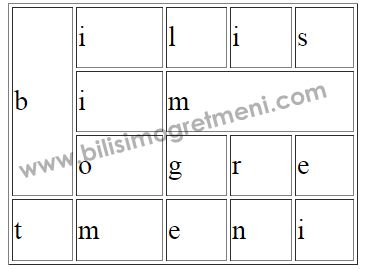
<html> <head> <title>Bilisimogretmeni.com Tablo Uygulamarı</title> </head> <body> <table border="1" width="200" height="150"> <tr> <td rowspan="3">b</td> <td>i</td> <td>l</td> <td>i</td> <td>s</td> </tr> <tr><!-- www.bilisimogretmeni.com --> <td>i</td> <td colspan="3">m</td> </tr> <tr> <td>o</td> <td>g</td> <td>r</td> <td>e</td> </tr> <tr> <td>t</td> <td>m</td> <td>e</td> <td>n</td> <td>i</td> </tr><!-- www.bilisimogretmeni.com --> </table> </body> </html>
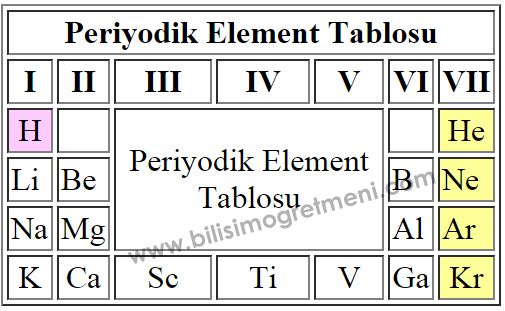
<html> <head> <title>Bilisimogretmeni.com Tablo Uygulamarı</title> </head> <body> <table border="1" width="250"> <tr align="center"> <td colspan="7"> <b>Periyodik Element Tablosu</b> </td> </tr><!-- www.bilisimogretmeni.com --> <tr align="center"> <td><b>I</b></td> <td><b>II</b></td> <td><b>III</b></td> <td><b>IV</b></td> <td><b>V</b></td> <td><b>VI</b></td> <td><b>VII</b></td> </tr> <tr align="center"> <td BGCOLOR="#FFCCFF">H</td> <td></td> <td colspan="3" rowspan="3">Periyodik Element Tablosu</td> <td></td> <td BGCOLOR="#FFFF99">He</td> </tr> <tr> <td>Li</td> <td>Be</td> <td>B</td> <td BGCOLOR="#FFFF99">Ne</td> </tr> <tr><!-- www.bilisimogretmeni.com --> <td>Na</td> <td>Mg</td> <td>Al</td> <td BGCOLOR="#FFFF99">Ar</td> </tr> <tr align="center"> <td>K</td> <td>Ca</td> <td>Sc</td> <td>Ti</td> <td>V</td> <td>Ga</td> <td BGCOLOR="#FFFF99">Kr</td> </tr></table> </body> </html>
<html>
<head>
<title>Bilisimogretmeni.com Tablo Uygulamarı</title>
</head>
<body>
<table border="1" width="600"
style="background-color: #eeeeee">
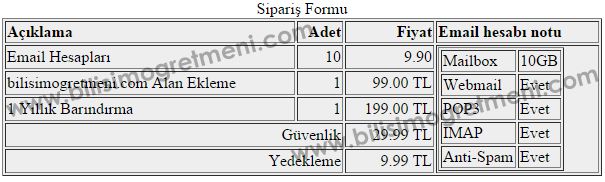
<caption>Sipariş Formu</caption>
<tr>
<th align="left">Açıklama</th>
<th align="right">Adet</th>
<th align="right">Fiyat</th>
<th align="left">Email hesabı notu</th>
</tr>
<tr><!-- www.bilisimogretmeni.com -->
<td>Email Hesapları</td>
<td align="right">10</td>
<td align="right">9.90</td>
<td align="left" rowspan="5">
<table border="1">
<tr class="small"><td>Mailbox</td><td>10GB</td></tr>
<tr class="small"><td>Webmail</td><td>Evet</td></tr>
<tr class="small"><td>POP3</td><td>Evet</td></tr>
<tr class="small"><td>IMAP</td><td>Evet</td></tr>
<tr class="small"><td>Anti-Spam</td><td>Evet</td></tr>
</table>
</td>
</tr>
<tr>
<td>bilisimogretmeni.com Alan Ekleme</td>
<td align="right">1</td>
<td align="right">99.00 TL</td>
</tr>
<tr><!-- www.bilisimogretmeni.com -->
<td>1 Yıllık Barındırma</td>
<td align="right">1</td>
<td align="right">199.00 TL</td>
</tr>
<tr>
<td colspan="2" align="right">Güvenlik</td>
<td align="right">29.99 TL</td>
</tr>
<tr>
<td colspan="2" align="right">Yedekleme</td>
<td align="right">9.99 TL</td>
</tr>
</table>
</body>
</html>
<HTML>
<head>
<title>Bilisimogretmeni.com Tablo Uygulamarı</title>
</head>
<BODY>
<Font Face = "Verdana">
<TABLE Border = "1" >
<TR>
<td Colspan = "6" Align = "center">Ders Programı</td>
</TR>
<TR><!-- www.bilisimogretmeni.com -->
<td Rowspan = "6">Dersler</td>
<td>Pazartesi</td>
<td>Salı</td>
<td>Çarşamba</td>
<td>Perşembe</td>
<td>Cuma</td>
</TR>
<TR>
<TD>Kimya</TD
><TD>Matematik</TD>
<TD>Kimya</TD>
<TD>Matematik</TD>
<TD>Resim</TD>
</TR>
<TR><!-- www.bilisimogretmeni.com -->
<TD>Türkçe</TD>
<TD>Tarih</TD>
<TD>İngilizce</TD>
<TD>Türkçe</TD>
<TD>Beden Eğitimi</TD>
</TR>
<TR>
<td Colspan = "5" Align = "center">Dinlenme</td>
</TR>
<TR>
<TD>Kimya</TD>
<TD>Matematik</TD>
<TD>Kimya</TD>
<TD>Matematik</TD>
<TD Rowspan = "2">Proje</TD>
</TR>
<TR><!-- www.bilisimogretmeni.com -->
<TD>Türkçe</TD>
<TD>Tarih</TD>
<TD>İngilizce</TD>
<TD>Türkçe</TD>
</TR>
</TABLE>
</Font>
</BODY>
</HTML>










Gayet güzel bir paylaşım, html ye yeni başlayanlar için ideal :)
teşekkür ederiz iyi çalışmalar.