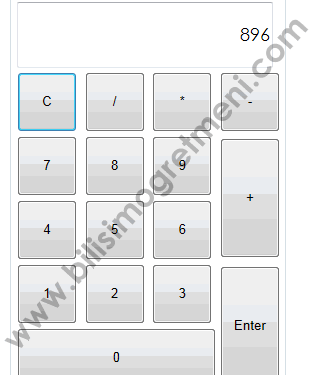
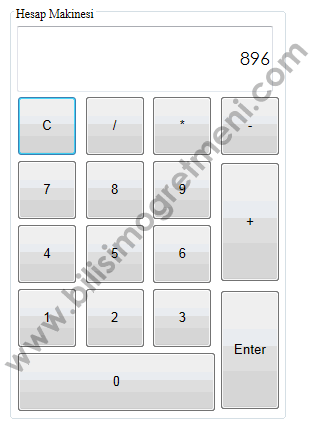
Asp.net örneklerimize hesap makinesi yapımı ile devam ediyoruz ilk olarak uygulamamız için aşağıdaki ekran görüntüsünü oluşturuyoruz.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>http://www.bilisimogretmeni.com/</title>
<style type="text/css">
.style1
{
width: 100%;
}
.kutu
{
text-align:right;
font-family:Century Gothic;
font-size:large;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Panel ID="Panel1" runat="server" GroupingText="Hesap Makinesi"
Width="280px">
<table class="style1">
<tr>
<td colspan="4">
<asp:TextBox ID="TextBox1" runat="server" Height="60px" Width="250px"
CssClass="kutu"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Button ID="Button16" runat="server" Height="60px" Text="C" Width="60px" />
</td>
<td>
<asp:Button ID="Button10" runat="server" Height="60px" onclick="Button10_Click"
Text="/" Width="60px" />
</td>
<td>
<asp:Button ID="Button11" runat="server" Height="60px" onclick="Button11_Click"
Text="*" Width="60px" />
</td>
<td>
<asp:Button ID="Button12" runat="server" Height="60px" onclick="Button12_Click"
Text="-" Width="60px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="Button7" runat="server" Height="60px" onclick="Button7_Click"
Text="7" Width="60px" />
</td>
<td>
<asp:Button ID="Button8" runat="server" Height="60px" onclick="Button8_Click"
Text="8" Width="60px" />
</td>
<td>
<asp:Button ID="Button9" runat="server" Height="60px" onclick="Button9_Click"
Text="9" Width="60px" />
</td>
<td rowspan="2">
<asp:Button ID="Button13" runat="server" Height="120px"
onclick="Button13_Click" Text="+" Width="60px" />
</td>
</tr>
<tr>
<td>
<asp:Button ID="Button4" runat="server" Height="60px" onclick="Button4_Click"
Text="4" Width="60px" />
</td>
<td>
<asp:Button ID="Button5" runat="server" Height="60px" onclick="Button5_Click"
Text="5" Width="60px" />
</td>
<td>
<asp:Button ID="Button6" runat="server" Height="60px" onclick="Button6_Click"
Text="6" Width="60px" />
</td>
</tr><!--http://www.bilisimogretmeni.com/ -->
<tr>
<td>
<asp:Button ID="Button1" runat="server" Height="60px" onclick="Button1_Click"
Text="1" Width="60px" />
</td>
<td>
<asp:Button ID="Button2" runat="server" Height="60px" onclick="Button2_Click"
Text="2" Width="60px" />
</td>
<td>
<asp:Button ID="Button3" runat="server" Height="60px" onclick="Button3_Click"
Text="3" Width="60px" />
</td><!--http://www.bilisimogretmeni.com/ -->
<td rowspan="2">
<asp:Button ID="Button14" runat="server" Height="120px"
onclick="Button14_Click" Text="Enter" Width="60px" />
</td>
</tr>
<tr>
<td colspan="3">
<asp:Button ID="Button15" runat="server" Height="60px" onclick="Button15_Click"
Text="0" Width="199px" />
</td>
</tr>
</table>
</asp:Panel>
</div>
</form>
</body>
</html>

Ekran görüntüsünü oluşturduktan sonra hesap makinesi için gerekli olan kodları aşağıdan alabilirsiniz yapılan işlem işlemden önce basılan sayıları yan yana birleştirip (123 gibi) işlem seçilince bu sayıyı bir değişkene atamak ve sonra enter butonuna basılınca değişkendeki sayı ile text kutusundaki sayıyı işleme tabi tutmak.
static int a, b;
static string d;
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "1"; }
else
{ TextBox1.Text = TextBox1.Text + "1"; }
}
protected void Button15_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "0"; }
else
{ TextBox1.Text = TextBox1.Text + "0"; }
}
protected void Button2_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "2"; }
else//http://www.bilisimogretmeni.com/
{ TextBox1.Text = TextBox1.Text + "2"; }
}
protected void Button3_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "3"; }
else
{ TextBox1.Text = TextBox1.Text + "3"; }
}
protected void Button4_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "4"; }
else
{ TextBox1.Text = TextBox1.Text + "4"; }
}
protected void Button5_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "5"; }
else
{ TextBox1.Text = TextBox1.Text + "5"; }
}
protected void Button6_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "6"; }
else
{ TextBox1.Text = TextBox1.Text + "6"; }
}
protected void Button7_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "7"; }
else//http://www.bilisimogretmeni.com/
{ TextBox1.Text = TextBox1.Text + "7"; }
}
protected void Button8_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "8"; }
else
{ TextBox1.Text = TextBox1.Text + "8"; }
}
protected void Button9_Click(object sender, EventArgs e)
{
if (TextBox1.Text == "")
{ TextBox1.Text = "9"; }
else
{ TextBox1.Text = TextBox1.Text + "9"; }
}
protected void Button13_Click(object sender, EventArgs e)
{
d = "+";
a = Convert.ToInt16(TextBox1.Text);
TextBox1.Text = "";
}
protected void Button12_Click(object sender, EventArgs e)
{
d = "-";
a = Convert.ToInt16(TextBox1.Text);
TextBox1.Text = "";
}
protected void Button11_Click(object sender, EventArgs e)
{
d = "*";
a = Convert.ToInt16(TextBox1.Text);
TextBox1.Text = "";
}
protected void Button10_Click(object sender, EventArgs e)
{
d = "/";
a = Convert.ToInt16(TextBox1.Text);
TextBox1.Text = "";//http://www.bilisimogretmeni.com/
}
protected void Button14_Click(object sender, EventArgs e)
{
b=Convert.ToInt16(TextBox1.Text);
if (d == "+")
TextBox1.Text = Convert.ToString(a + b);
if (d == "-")
TextBox1.Text = Convert.ToString((sbyte)(a - b));
if (d == "*")
TextBox1.Text = Convert.ToString(a * b);
if (d == "/")
TextBox1.Text = Convert.ToString(a / b);
}