Css derslerimize Div kullanımı ile devam ediyoruz, ilk olarak div nedir açıklamaya çalışalım div sayfanın içinde içeriklerin gösterileceği alanlar oluşturur diyebiliriz, Div sayesinde sayfayı parçalara ayırabilir ve bu parçaları istediğiniz şekilde kullanabilirsiniz. Divleri istediğiniz gibi konumlandırma veya şekillendirebilmek için kullanılacak parametreleri sonraki yazılarda yeri geldikçe kullanacağız, şimdilik bu yazımızda div’in basit kullanımı ve divleri sıralama işlemini yapacağız. Divleri sıralamada bize Float etiketi yardımcı olacak Float kullanımını burada anlatmıştık, Daha Fazla uzatmadan uygulamalara geçelim
Sola Yaslı Div
<html>
<head>
<title>www.bilisimogretmeni.com</title>
<style type="text/css">
body
{
color:white;
font-size:16px;
}
#kutu1
{
float: left;
background:red;
height: 300px;
width: 150px;
}
#kutu2
{float: left;
margin:auto;
background:blue;
height:200px;
width: 150px;
}
#kutu3
{float: left;
background:red;
height:100px;
width: 150px;
}
</style>
</head>
<body>
<div id="kutu1">WEB</div>
<div id="kutu2">TASARIM VE</div>
<div id="kutu3">PROGRAMLAMA</div>
</body>
</html>
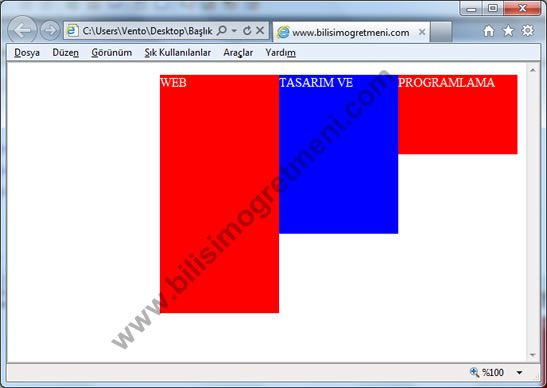
Burada divleri sıralama işleminde float:left parametresi ile sola hizalama işlemini gerçekleştirdik.
Saga Yaslı Div
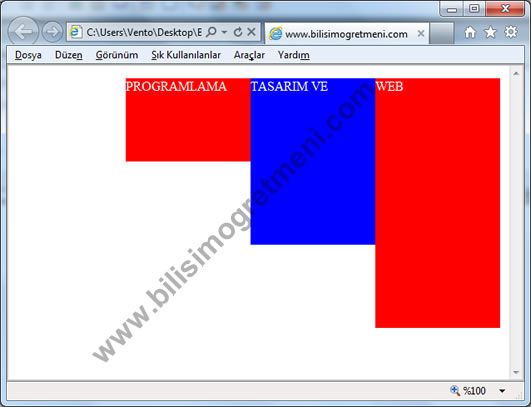
Yukarıdaki örneği tam tersi olacak şekilde sağa yaslı olarak yazmak için float:right parametresini kullanacağız ama divlerin yerini değiştirmeden kullanırsanız aşağıdaki gibi bir görüntü oluşur.

yani sadece float:right yazmak yeterli değil yapılması gereken divlerin sıralamasını da değiştirmek
<html>
<head>
<title>www.bilisimogretmeni.com</title>
<style type="text/css">
body
{
color:white;
font-size:16px;
}
#kutu1
{
float: right;
background:red;
height: 300px;
width: 150px;
}
#kutu2
{float: right;
margin:auto;
background:blue;
height:200px;
width: 150px;
}
#kutu3
{float: right;
background:red;
height:100px;
width: 150px;
}
</style>
</head>
<body>
<div id="kutu3">PROGRAMLAMA</div>
<div id="kutu2">TASARIM VE</div>
<div id="kutu1">WEB</div>
</body>
</html>
Div Ortalama
Oluşturduğunuz tasarımın sayfayı ortalaması veya hazırlanın div kutularının ortalı olması için yardımımıza koşan parametre margin:auto örnek olarak aşağıdaki kodları yazdınız
<html>
<head>
<title>www.bilisimogretmeni.com</title>
<style type="text/css">
#genel
{width:800px;
}
#ust
{
height:75px;
background-color:#CCC;
text-align:center;
vertical-align:middle;
text-transform:uppercase;
margin:0 0 5px 0;
line-height:75px;
}
#sol
{
height:350px;
width:100px;
background-color:yellow;
text-align:center;
vertical-align:middle;
text-transform:uppercase;
float:left;
line-height:350px;
}
#orta
{
width:600px;
height:350px;
background-color:blue;
text-align:center;
vertical-align:middle;
text-transform:uppercase;
float:left;
}
#sag
{
height:350px;
width:100px;
background-color:yellow;
text-align:center;
vertical-align:middle;
text-transform:uppercase;
float:right;
}
#alt
{
clear:both;
height:75px;
background-color:#CCC;
text-align:center;
vertical-align:middle;
text-transform:uppercase;
}
</style>
</head>
<body>
<div id="genel">
<div id="ust">Üst</div>
<div id="sol">Sol</div>
<div id="orta">Orta</div>
<div id="sag">Sağ</div>
<div id="alt">Alt</div>
</div>
</body>
</html>
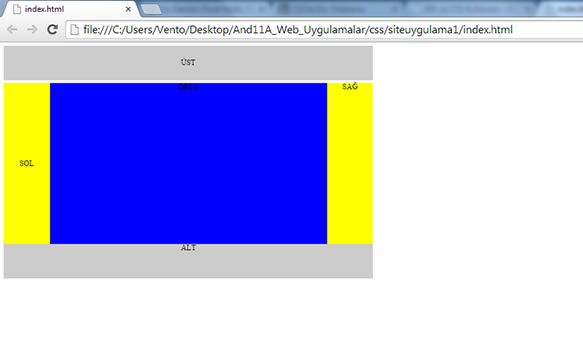
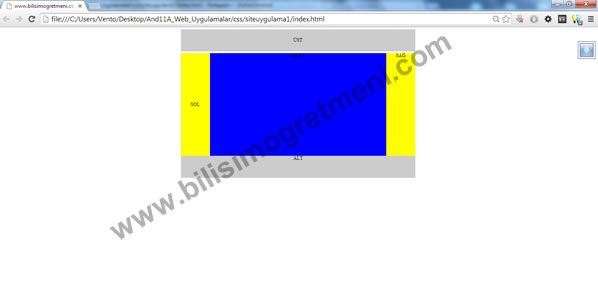
ve ekran çıktımız aşağıdaki gibi
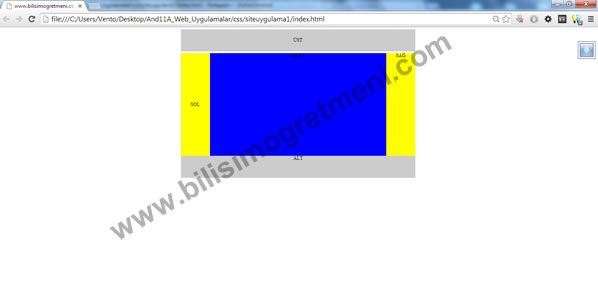
 çözüm margin:auto kapsayıcı div’e yani bütün divleri kapsayan örneğimizde genel id’li div’e margin:auto ekliyoruz ve sonuç..
çözüm margin:auto kapsayıcı div’e yani bütün divleri kapsayan örneğimizde genel id’li div’e margin:auto ekliyoruz ve sonuç..

Evet şimdilik bu kadar bu sayfada divleri sola, sağa yaslama ve sayfayı ortalama işlemlerinden bahsettik şöyle bir kısa özet geçersek sola hizalama için float:left, sağa hizalama için float:right ve sayfayı ortalama için ise margin:auto parametrelerini kullanıyoruz. Bundan sonraki dersimizde biraz daha karışık div yapıları ile ilgili uygulamalar yapacağız.