HTML bize üç tip liste hazırlama imkanı veriyor. Bunlar;
Sıralı listeler (ordered list)
Sırasız listeler (unordered list)
Tanımlama listeleri (definition list)
Sıralı listeler rakam veya harf yada her ikisini iç içe kullanarak liste oluşturmamızı sağlar.
Sırasız listeler rakam/harf yerine madde imleri koyarak liste oluşturmamızı sağlar.
Tanımlama listeleri ise bir listeden çok kalabalık metinlerde okumayı kolaylaştırmaya yardımcı olabilecek bir araçtır.
Sıralı Listeler
Liste içine alınacak metinler <ol>…</ol> etiketleri arasına alınarak yazılır.
Bu etiketler listenin başladığını ve bittiğini belirtir.
Liste maddelerinin başına ise <li> (list item) etiketini getiriyoruz.
Bu etikette tıpkı <br> etiketi gibi sonlandırılmıyor.
<ol> etiketine parametreler ekleyebiliyoruz.
Bunlarla listemizin rakamla mı harfle mi başlayacağını (type) yada hangi rakam/harfle başlayacağını (start) belirtebiliyoruz.
Compact parametresi ise listenin mümkün olan minimum satır aralığına sahip olmasını sağlıyor.
Bundan sonraki örneklerimizde sayfa kodunun yalnız body (gövde) bölümünü vereceğiz.
Kodun geri kalan kısımlarını kendi sayfanızda tam olarak yazmayı unutmayın.
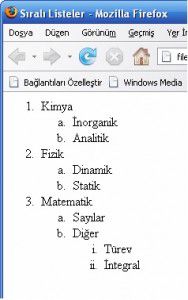
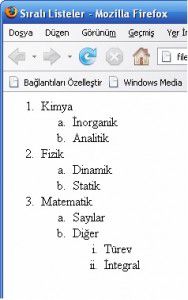
</pre> <ol type="1"> <li>Kimya <ol type="a"> <li>İnorganik</li> <li>Analitik</li> </ol> </li> <li>Fizik <ol type="a"> <li>Dinamik</li> <li>Statik</li> </ol> </li> <li>Matematik <ol type="a"> <li>Sayılar</li> <li>Diğer <ol type="i"> <li>Türev</li> <li>İntegral</li> </ol> </li> </ol> </li> </ol> <pre>