
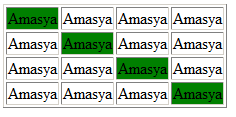
Yukarıdaki ekran görüntüsünü oluşturan programı javascript programlama dilinde for dögüsü ile yapın
<html>
<body>
<script type=“text/javascript”>
var i,a;
document.write(“<table border=1>“);
for (i=1;i<=4;i++)
{
document.write(“<tr>“); for(a=1;a<=4;a++)
for(a=1;a<=4;a++) {
{
 if(a==i)
if(a==i)
 {
{
 document.write(“<td bgcolor=green >Amasya</td>“);
document.write(“<td bgcolor=green >Amasya</td>“);
 }
}
 else
else
 {
{

 document.write(“<td>Amasya</td>“);
document.write(“<td>Amasya</td>“);
 }
} }
}
document.write(“</tr>“);
}
document.write(“</table>“);
</script>
</body >
</html >

