Kullanıcıya açılır bir listeden eleman seçimi yaptırmak istediğimiz durumlarda dropdownlist kontrolünü formumuza ekleyebiliriz. dropdownlist ten seçilen elemanı SelectedItem.Text özelliği ile öğrenebiliriz listede seçili elemanın değişim durumunu ise SelectedIndexChanged metodu ile kontrol edebiliriz hemen bir uygulama yapalım form alanına iki labeli bir dropdownlist nesnesi yerleştirip AutoPostBack özelliğini True yapıyoruz ki değişim olduğu anda hengi elemanın seçildiğini öğrenelim diye. DropDownList’e elemanları özellikler panelinde yer alan İtems sekmesi altında ekleyebilirsiniz veya kod ile
Form bölümünde
<asp:Label ID="Label1" runat="server"
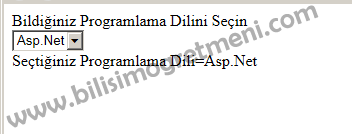
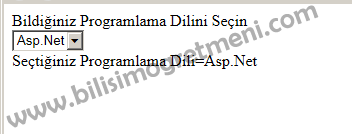
Text="Bildiğiniz Programlama Dilini Seçin"></asp:Label>
<br />
<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"
onselectedindexchanged="DropDownList1_SelectedIndexChanged">
<asp:ListItem>Asp.Net</asp:ListItem>
<asp:ListItem>Php</asp:ListItem>
<asp:ListItem>C#</asp:ListItem>
<asp:ListItem>Html</asp:ListItem>
</asp:DropDownList>
<br />
<asp:Label ID="Label2" runat="server"></asp:Label>
Seçim alanında değişikliği kontrol etmek için onselectedindexchanged= özelliğini aktif hale getirdik bunun için formu tasarladıktan sonra listeye çift tıklarsanız kod bölümü açılacaktır oraya da aşağıdaki satırları yazmamız yeterli
Label2.Text = "Seçtiğiniz Programlama Dili=" + DropDownList1.SelectedItem.Text;






güzel
DropDownList Üzerinde text olarak yazdığınız bildiğiniz programlama dilini seçiniz kısmı yerine DropdownList içerisinde .Programlama Dili yazdirmak bunun otomatik olarak bir seçim yapılmadiğinda gelmesi için ne yapmaliyim.
DropDownList—> —Programlama Dili—(Default olan alan)
Asp.Net
C#
gibi sıralanmasını istiyorum.Dilleri veritabanından çekeceğim.Seçili bir dil gelmesini istemiyorum.Default olarak o alanın ne işe yaradığını belirtmek istiyorum .
Teşekkürler
veri tabanından bilgileri çektikten sonra
DropDownList1.Items.Insert(0, “Programlama Dili”);
yazmanız yeterli
Gerçekten işime yaradı teşekkür etmek istedim, kolay gelsin, emeğinize sağlık
rica ederiz iyi çalışmalar