ActionScript İle Animasyon derslerimize devam ediyoruz bu dersimizde Iris, Photo, PixelDissolve efektlerini inceleyeceğiz ilk olarak Iris efektini inceleyeceğiz Iris efekti nesnelere Açılıp Kapanma Efekti sağlar 2 parametre değeri alabilir biri açılıp kapanma şeklinini daira veya kare şeklinde olması için Iris.CIRCLE veya Iris.SQUARE değerlerini alabilir, diğeride pozisyon değeri buda 1-9 arasında sayısal bir değer olabilir aşağıdaki örnek kod ve uygulamaya bakabilirsiniz.
![]()
import fl.transitions.*;
import fl.transitions.easing.*;
buton.addEventListener(MouseEvent.CLICK,animasyon);
var myTM:TransitionManager = new TransitionManager(logo);
function animasyon(event:MouseEvent):void
{
myTM.startTransition({type:Iris, direction:Transition.OUT, duration:3,
easing:Strong.easeOut, startPoint:1,
shape:Iris.CIRCLE});//www.bilisimogretmeni.com
}
buton1.addEventListener(MouseEvent.CLICK,animasyon1);
function animasyon1(event:MouseEvent):void
{
myTM.startTransition({type:Iris, direction:Transition.OUT, duration:3,
easing:Strong.easeOut, startPoint:1,
shape:Iris.SQUARE});//www.bilisimogretmeni.com
}
Diğer bir efekt Photo Efekti buda nesneyi görünür kaybolur yapar
import fl.transitions.*;
import fl.transitions.easing.*;
buton.addEventListener(MouseEvent.CLICK,animasyon);
var myTM:TransitionManager = new TransitionManager(logo);
function animasyon(event:MouseEvent):void
{
myTM.startTransition({type:Photo, direction:Transition.OUT,
duration:3,
easing:Strong.easeOut});//www.bilisimogretmeni.com
}
buton1.addEventListener(MouseEvent.CLICK,animasyon1);
function animasyon1(event:MouseEvent):void
{
myTM.startTransition({type:Photo, direction:Transition.IN,
duration:3,
easing:Strong.easeOut});//www.bilisimogretmeni.com
}
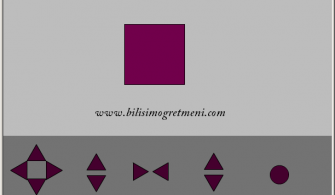
Bu Dersimizdeki son efektimiz PixelDissolve:piksel piksel yok etme ya da oluşturma yapar. Kullanım örneği ve kodlarımız aşağıda
import fl.transitions.*;
import fl.transitions.easing.*;
buton.addEventListener(MouseEvent.CLICK,animasyon);
var myTM:TransitionManager = new TransitionManager(logo);
function animasyon(event:MouseEvent):void
{
myTM.startTransition({type:PixelDissolve, direction:Transition.OUT,
duration:3,
easing:None.easeOut,
xSections:35, ySections:35});//www.bilisimogretmeni.com
}
buton1.addEventListener(MouseEvent.CLICK,animasyon1);
function animasyon1(event:MouseEvent):void
{
myTM.startTransition({type:PixelDissolve, direction:Transition.OUT,
duration:3,
easing:None.easeOut,
xSections:8, ySections:8});//www.bilisimogretmeni.com
}