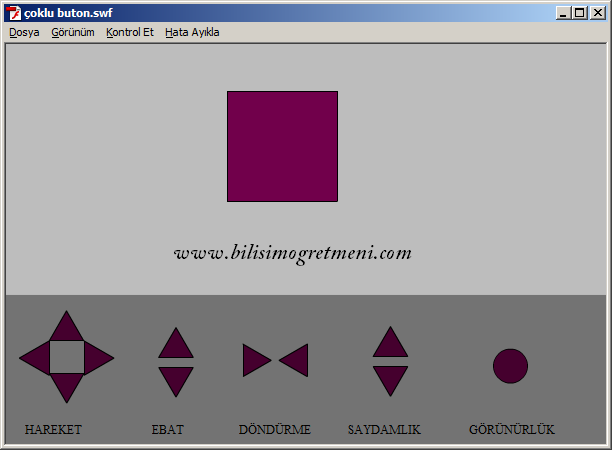
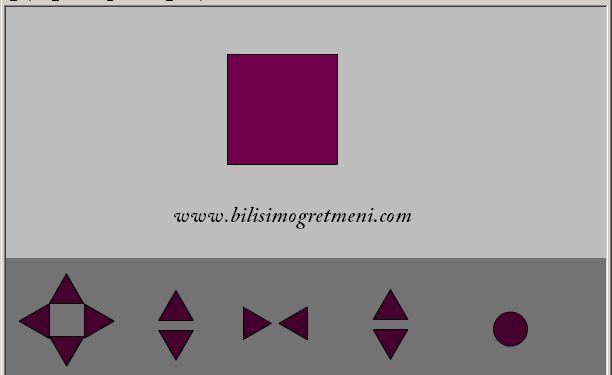
Action Script 3.0 Nesneyi Hareket Ettirme, Döndürme, Büyütme, Küçültme ve Görünürlük Özelliği Değiştirme işlemlerini bir örnek içerisinde açıklayalım ama öncelikle aşağıdaki görüntüyü oluşturalım daha sonra ortadaki kutuya nesne_mc ( nesnelere isim vermek için F8 yapıp movi eklip seçiyoruz ve ismimizi yazıyoruz) yön işlemleri için hust_btn,halt_btn,hsag_btn ve hsol_btn, boyularını değiştirmek için eust_btn ve ealt_btn, döndürme işlemleri için dsag_btn ve dsol_btn , saydamlık özellikleri için sust_btn ve salt_btn, görünürlük özellikleri için g_btn isimlerini veriyoruz.
Nesneyi X ekseninde hareket ettirmek için nesne_mc.x Y ekseninde hareket için nesne_mc.y özelliklerini,
Boyutlarını değiştirmek için nesne_mc.scaleX ve nesne_mc.scaleY özelliklerini,
Sağa sola döndürmek için nesne_mc.rotation özelliklerini
Saydamlık özelliği için nesne_mc.alpha özelliklerini
Görünürlük için nesne_mc.visible özelliklerini kullandık.
öncelikle aşağıdaki görüntüyü oluşturalım daha sonra uygulamanın çalışan halini ve kodlarını görelim…

ve aşağıdaki kodları F9 yapıp yazalım..
hust_btn.addEventListener(MouseEvent.CLICK, yukari);
halt_btn.addEventListener(MouseEvent.CLICK, asagi);
hsag_btn.addEventListener(MouseEvent.CLICK, saga);
hsol_btn.addEventListener(MouseEvent.CLICK, sola);
eust_btn.addEventListener(MouseEvent.CLICK, ebatbuyut);
ealt_btn.addEventListener(MouseEvent.CLICK, ebatkucult);
dsag_btn.addEventListener(MouseEvent.CLICK, sagadondur);
dsol_btn.addEventListener(MouseEvent.CLICK, soladondur);
sust_btn.addEventListener(MouseEvent.CLICK, saydamekle);
salt_btn.addEventListener(MouseEvent.CLICK, saydamcikar);
g_btn.addEventListener(MouseEvent.CLICK, gorunme);
function yukari (e:MouseEvent) { nesne_mc.y –= 5; }
function asagi (e:MouseEvent) { nesne_mc.y += 5; }
function saga (e:MouseEvent) { nesne_mc.x += 5; }
function sola (e:MouseEvent) { nesne_mc.x –= 5; }
function ebatbuyut (e:MouseEvent)
{ nesne_mc.scaleX += 0.2; nesne_mc.scaleY += 0.2; }
function ebatkucult (e:MouseEvent)
{ nesne_mc.scaleX –= 0.2; nesne_mc.scaleY –= 0.2; }
function sagadondur (e:MouseEvent) { nesne_mc.rotation += 10; }
function soladondur (e:MouseEvent) { nesne_mc.rotation –= 10; }
function saydamekle (e:MouseEvent) { nesne_mc.alpha += 0.10; }
function saydamcikar (e:MouseEvent) { nesne_mc.alpha –= 0.10; }
function gorunme (e:MouseEvent) { nesne_mc.visible = !nesne_mc.visible; }






klavyeden tuşa basılınca bu işlemleri yapan kodları varmı her işlem için farklı tuş kullanılacak