Asp.Net ile kullanabileceğimiz kontrollerden biride Calendar (Takvim) Kontrolüdür. Kullanıcının ay, gün hafta seçme işlemlerini yapabileceği birçok özelliği bulunan bir kontroldür tasarım alanına eklendiği zaman aşağıdaki görüntü ve kodlarla oluşturulur. Tasarımı ve takvimin görünümünü veya kullanışını özelleştirebilirsiniz bunun için calendar kontrolünün bazı özelliklerini değiştirmeniz gerekiyor bu özelliklerden bazıları
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="calendar.aspx.cs" Inherits="araccubugunesneleri.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</div>
</form>
</body>
</html>


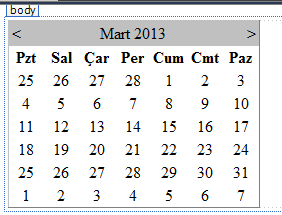
Şimdi bu özellikleri kullanarak form görüntüsünü değiştirelim, calendar kontrolünü değiştirmek için aşağıdaki kodları kullanacağız, uygulamamızda calendar kontrolü yanına bir BulletedList ekliyoruz ve kullanıcının seçtiği tarihlerin bu listeye eklenmesi sağlıyoruz.
sayfa kodlarımız

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="calendar.aspx.cs" Inherits="araccubugunesneleri.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
.kutu
{
float:left;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class=kutu>
<asp:Calendar ID="Calendar1" runat="server" DayNameFormat="Full" SelectionMode="DayWeekMonth"
Font-Name="Verdana;Arial" Font-Size="12px" Height="180px" Width="230px" TodayDayStyle-Font-Bold="True"
DayHeaderStyle-Font-Bold="True" OtherMonthDayStyle-ForeColor="gray" TitleStyle-BackColor="#006633"
TitleStyle-ForeColor="white" TitleStyle-Font-Bold="True" SelectedDayStyle-BackColor="#ffcc66"
SelectedDayStyle-Font-Bold="True" NextPrevFormat="FullMonth" NextPrevStyle-ForeColor="white"
NextPrevStyle-Font-Size="10px" SelectorStyle-BackColor="#ffcccc" SelectorStyle-ForeColor="navy"
SelectorStyle-Font-Size="9px" SelectWeekText="hafta" SelectMonthText="ay"
onselectionchanged="Calendar1_SelectionChanged" />
</asp:Calendar>
</div>
<div class=kutu >
<asp:BulletedList ID="BulletedList1" runat="server" BulletStyle="Numbered">
</asp:BulletedList> </div>
</form>
</body>
</html>
Calendar nesnemizde değişliklerin listeye eklenmesi için cs kod dosyamız aşağıdaki olmalı
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace araccubugunesneleri
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
BulletedList1.Items.Add(Calendar1.SelectedDate.ToLongDateString());
}
}
}



calendar de 19/09/2016 ya Doğum Günüm nasıl yazabilirim?
Ben Calendar da seçilen tarihi Calendar1.SelectedDate.ToString() yoluyla access veri tabanına kaydettiğimde 14.05.2015 00:00:00 böyle kaydediyo bu sıfırlardan nasıl kurtulurum.
Calendar1.SelectedDate.ToShortDateString() ile eklemeyi deneyin..