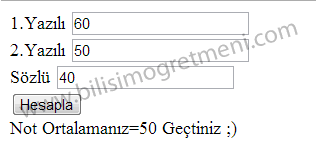
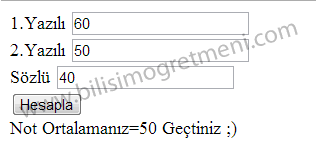
Kullanıcı form üzerine eklediğimiz textboxlara yazılı ve sözlü notlarını girecek daha sonra hesapla butonuna basıldığı anda ortalama hesaplanarak 45’den büyük ise geçti , küçük ise kaldınız şeklinde uyarı mesajı verilecektir.

Form tasarımı için kodlarımız
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="notortalama.aspx.cs" Inherits="WebApplication2.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="1.Yazılı"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="2.Yazılı"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="Sözlü"></asp:Label>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Hesapla" />
<br />
<asp:Label ID="Label4" runat="server" Text="Sonuç"></asp:Label>
</div>
</form>
</body>
</html>
hesapla butonuna basınca ilk olarak girilen değerler sayısal bilgiye çevrilip ortalama hesaplanıyor daha sonra if komutu ile kontrol yapılıyor.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication2
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
int sayi1 = Convert.ToInt16(TextBox1.Text);
int sayi2 = Convert.ToInt16(TextBox2.Text);
int sayi3 = Convert.ToInt16(TextBox3.Text);
int ort = (sayi1 + sayi2 + sayi3) / 3;
if (ort < 45)
{
Label4.Text = "Not Ortalanız= " + ort.ToString() + " Kaldınız!!!!";
}
else
{
Label4.Text = "Not Ortalamanız=" + ort.ToString() + " Geçtiniz ;)";
}
}
}
}