Bir Önceki dersimizde kullanıcıya seçenekleri açılan liste kutusu halinde sunan DropDownList Kontrolünü anlatmıştık şimdi seçenekleri açılan liste değilde bir kutu içerisinde göstermek için kullanacağımız listbox elemanı ile alakalı bir uygulama yapalım Form üzerine iki listbox iki buton yerleştiriyoruz uygulamamızda sol tarafda yer alan seçenekleri diğer listboxa ekleme ve diğer listboxtan seçili olan elemanın nasıl silineceğine bakacağız.
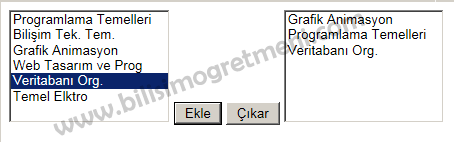
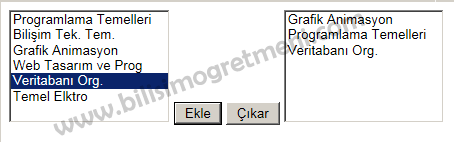
Form görüntümüz ve bu görüntü için kodlarımız

<asp:ListBox ID="ListBox1" runat="server" Height="113px" Width="161px">
<asp:ListItem>Programlama Temelleri</asp:ListItem>
<asp:ListItem>Bilişim Tek. Tem.</asp:ListItem>
<asp:ListItem>Grafik Animasyon</asp:ListItem>
<asp:ListItem>Web Tasarım ve Prog</asp:ListItem>
<asp:ListItem>Veritabanı Org.</asp:ListItem>
<asp:ListItem>Temel Elktro</asp:ListItem>
</asp:ListBox>
<asp:Button ID="Button1" runat="server" Text="Ekle" onclick="Button1_Click" />
<asp:Button ID="Button2"
runat="server" Text="Çıkar" onclick="Button2_Click" />
<asp:ListBox ID="ListBox2" runat="server" Height="113px" Width="160px"></asp:ListBox>
İlk olarak ekleme işleminden bahsedelim bunu için Ekle butonuna çift tıklıyoruz , burada seçili olan eleman diğer listboxa eklenecek seçili olan elemanı ListBox1.SelectedItem.Text ile buluyoruz eleman ekleme işlemi için ise ListBox2.Items.Add kullanıyoruz silme işleminde de ListBox2.Items.Remove komutunu kullanacağız.
protected void Button1_Click(object sender, EventArgs e)
{
ListBox2.Items.Add(ListBox1.SelectedItem.Text);
}
protected void Button2_Click(object sender, EventArgs e)
{
ListBox2.Items.Remove(ListBox2.SelectedItem.Text);
}