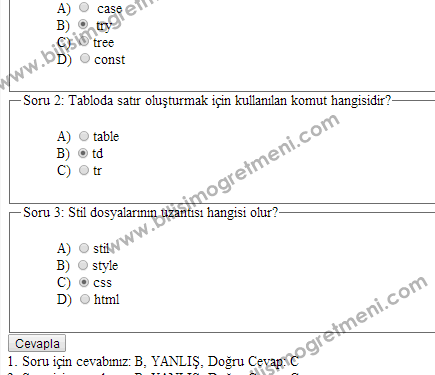
Javascript örneklerimize basit bir test uygulaması yaparak devam ediyoruz, kodlar ve uygulamanın çalışan hali aşağıda ben kısaca yapılan işlemi açıklayım, butona basıldıktan sonra radio butonlar sıra ile kontrol edilerek işaretlenen seçeneklerin dizide tanımlanan cevaplarla karşılaştırılıyor ve doğru veya yanlış olduğu tespit ediliyor.

[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/DxuQQ/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script type="text/javascript">
function cevapla()
{
var soruSayisi=3;
var gelenCevap = new Array();
var dogruCevap = new Array("C","C","C");
var dogru=0;
var yanlis=0;
var cevap=0;
var rapor="";
for(i=1; i <= soruSayisi; i++){
var secenekler=document.getElementsByName("s"+i);
for(j=0; j < secenekler.length; j++){
if(secenekler[j].checked){
if(secenekler[j].value==dogruCevap[i-1]){
cevap=1;//www.bilisimogretmeni.com
}else{
cevap=0;
}
if(cevap){
rapor +=i+". Soru için cevabınız: "+secenekler[j].value+", Doğru <br />";
}else{
rapor +=i+". Soru için cevabınız: "+secenekler[j].value+", YANLIŞ, Doğru Cevap: "+dogruCevap[i-1]+"<br />";
}
gelenCevap.push(secenekler[j].value);
}
}
}
//www.bilisimogretmeni.com
for(k=0; k < soruSayisi; k++){
if(gelenCevap[k]==dogruCevap[k]){
dogru++;
}else{
yanlis++;
}
}
rapor +="Sonuç: "+dogru+" Doğru, "+yanlis+" Yanlış"+"<br />";
document.getElementById('rapor').innerHTML=rapor;
}
</script>
</head>
<body>
<form name="formTest">
<fieldset class="radiogroup">
<legend>Soru 1: Aşağıdakilerden hangisi uygun değişken ismidir?</legend>
<ul class="radio" style="list-style:none">
<li>A) <input type="radio" name="s1" value="A" /> <label>case</label> </li>
<li>B) <input type="radio" name="s1" value="B" /> <label>try</label></li>
<li>C) <input type="radio" name="s1" value="C" /><label>tree</label></li>
<li>D) <input type="radio" name="s1" value="D" /><label>const</label></li>
</ul>
</fieldset>
<!--www.bilisimogretmeni.com-->
<fieldset class="radiogroup">
<legend>Soru 2: Tabloda satır oluşturmak için kullanılan komut hangisidir?</legend>
<ul class="radio" style="list-style:none">
<li>A) <input type="radio" name="s2" value="A" /><label>table</label></li>
<li>B) <input type="radio" name="s2" value="B" /><label>td</label></li>
<li>C) <input type="radio" name="s2" value="C" /><label>tr</label></li>
</ul>
</fieldset>
<!--www.bilisimogretmeni.com-->
<fieldset class="radiogroup">
<legend>Soru 3: Stil dosyalarının uzantısı hangisi olur?</legend>
<ul class="radio" style="list-style:none">
<li>A) <input type="radio" name="s3" value="A" /><label>stil</label></li>
<li>B) <input type="radio" name="s3" value="B" /><label>style</label></li>
<li>C) <input type="radio" name="s3" value="C" /><label>css</label></li>
<li>D) <input type="radio" name="s3" value="D" /><label>html</label></li>
</ul>
</fieldset>
<input type="button" value="Cevapla" onclick="cevapla()" />
</form>
<div id="rapor"></div>
</body>
</html>


Doğru cevaplarıyla boş soru sayısını nasıl yazdırabilirim.
Yapmış olduğunuz örnekte cevapla butonuna bastığımda sonuçların farklı bir sayfada gösterilmesini istiyorum. Nasıl yapabilirim?
pardon birşey sormak istiyorum aceba bunun boşluk doldurma şeklinde olan bir testi nasıl hazırlayabilirim.
doldurulacak olan yerlere text kutusu koyup kontrol işleminde textlerin içeriklerini çekerek yapabilirsiniz…