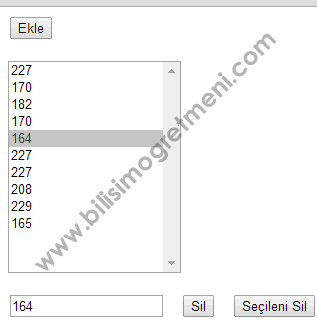
1-Ekle Butonuna Basılınca listbox’a 10 tane rastgele sayı ekleyen daha sonra bu sayılardan seçili olanı veya textbox’a girilen değere eşit olanı silen asp.net örneği
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>http://www.bilisimogretmeni.com/</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Ekle" />
<br />
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="212px" Visible="False"
Width="173px"></asp:ListBox>
<br />
<br /><!--http://www.bilisimogretmeni.com/ -->
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="Sil" />
<asp:Button ID="Button3" runat="server" onclick="Button3_Click"
Text="Seçileni Sil" />
</div>
</form>
</body>
</html>

Ekle,Sil ve Seçili olanı silme işlemi için kodlarımız..
protected void Button1_Click(object sender, EventArgs e)
{
Random r = new Random();
ListBox1.Visible = true;
ListBox1.Items.Clear();
for (int i = 1; i <= 10; i++)
{
ListBox1.Items.Add(r.Next(150, 250).ToString());
}
}//www.bilisimogretmeni.com
protected void Button2_Click(object sender, EventArgs e)
{
ListBox1.Items.Remove(TextBox1.Text);
}//www.bilisimogretmeni.com
protected void Button3_Click(object sender, EventArgs e)
{
ListBox1.Items.Remove(ListBox1.SelectedItem.Text);
}
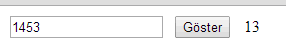
2-Butona basıldığında textbox’a girilen sayının basamakları toplamını bulan asp.net örneği
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>http://www.bilisimogretmeni.com/</title>
<style type="text/css">
p.MsoNormal
{margin-bottom:.0001pt;
font-size:12.0pt;
font-family:"Times New Roman";
margin-left: 0cm;
margin-right: 0cm;
margin-top: 0cm;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<!--http://www.bilisimogretmeni.com/ -->
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Göster" />
<asp:Label ID="Label1" runat="server"></asp:Label>
<br />
<p class="MsoNormal" style="margin-left:0cm;text-indent:0cm;mso-list:l0 level1 lfo1;
tab-stops:list 0cm">
<span class="apple-converted-space">
<span style="font-size: 5.5pt; font-family: Helvetica; color: #111111; background: white">
</span></span></p>
</div>
</form>
</body>
</html>
//Buttona tıklandığında textBox1 içerisinde bulunan sayının basamakları toplamını Label ile gösteren programı yazınız.
protected void Button1_Click(object sender, EventArgs e)
{
string sayi = TextBox1.Text;
int toplam = 0;
for (int i = 0; i < sayi.Length; i++)
{//www.bilisimogretmeni.com
toplam = toplam +Convert.ToInt32(sayi[i].ToString());
}
Label1.Text=toplam.ToString();
}
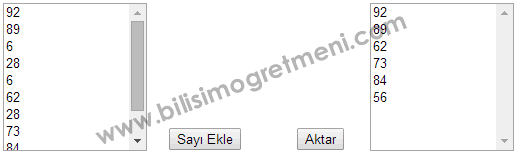
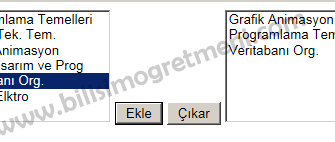
3- Button1’e tıklandığında ListBox1 içine 0 ile 99 arası rastgele 10 sayı ekleyen ve Button2’e tıklandığında ListBox1 içinde bulunan 50 ve 50 den büyük olan sayıları ListBox2 ye taşıyacak olan asp.net örneği
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.bilisimogretmeni.com</title>
<style type="text/css">
.style1
{
font-size: x-large;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Height="148px" Width="144px">
</asp:ListBox>
<asp:Button ID="Button2" runat="server" onclick="Button2_Click"
Text="Sayı Ekle" /><!--http://www.bilisimogretmeni.com/ -->
<asp:Button ID="Button3" runat="server" onclick="Button3_Click" Text="Aktar" />
<asp:ListBox ID="ListBox2" runat="server" Height="148px" Width="144px">
</asp:ListBox>
<br />
<br />
<p class="MsoNormal">
<![if !supportLists]>
<span style="mso-fareast-font-family:
"Times New Roman""><span style="mso-list:Ignore"><span class="style1">1.</span><span
class="style1"
style="font-style: normal; font-variant: normal; font-weight: normal; line-height: normal; font-family: 'Times New Roman';">
</span></span></span><![endif]><span class="style1">Button1’e tıklandığında
ListBox1 içine 0 ile 99 arası rastgele 10 sayı ekleyen ve Button2’e
tıklandığında ListBox1 içinde bulunan 50 ve 50 den büyük olan sayıları ListBox2
ye taşıyacak olan programı yazınız. </span></p>
</div>
</form>
<p>
</p>
</body>
</html>
protected void Button2_Click(object sender, EventArgs e)
{
Random r = new Random();
for (int i = 0; i < 10; i++)
{
ListBox1.Items.Add(r.Next(100).ToString());
}
}
protected void Button3_Click(object sender, EventArgs e)
{
for (int i = 0; i < ListBox1.Items.Count; i++)
{
if (Convert.ToInt32(ListBox1.Items[i].Text) >= 50)
{
ListBox2.Items.Add(ListBox1.Items[i].Text);
}
}
}
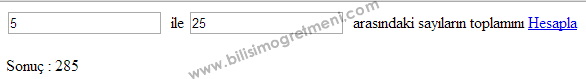
4-Textbox’a girilen iki sayı arasındaki sayıların toplamanı bulan uygulama LinkButton kullanılarak yapılan asp.net örneği.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.bilisimogretmeni.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
ile
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
arasındaki sayıların toplamını
<asp:LinkButton ID="LinkButton1" runat="server" onclick="LinkButton1_Click">Hesapla</asp:LinkButton>
<br />
<br />
Sonuç :
<asp:Label ID="Label1" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
protected void LinkButton1_Click(object sender, EventArgs e)
{
int baslangic = Convert.ToInt32(TextBox1.Text);
int bitis = Convert.ToInt32(TextBox2.Text);
int toplam = 0;
for (int i = baslangic+1 ; i < bitis; i++)
{
toplam = toplam + i;
}
Label1.Text = toplam.ToString();
}
5-Sayfa yüklendiği anda rastgele olarak üretilen 10 sayıyı listbox’a ekleyen Artan veya Azalan butonalrına basıldığında artan veya azalan şeklinde sıralayan asp.net örneği..
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.bilisimogretmeni.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListBox ID="ListBox1" runat="server" Height="132px" Width="126px">
</asp:ListBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text="Artarak Sırala" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click"
Text="Azalarak Sırala" />
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
Random r = new Random();
if (!Page.IsPostBack)
{
ListBox1.Items.Clear();
for (int i = 0; i < 10; i++)
{
ListBox1.Items.Add(r.Next(50, 150).ToString());
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//ListBox elemanlarını bir dizi içine atıyoruz www.bilisimogretmeni.com
int[] sayilar = new int[ListBox1.Items.Count];
for (int i = 0; i < sayilar.Length; i++)
{
sayilar[i] = Convert.ToInt32(ListBox1.Items[i].Text);
}
Array.Sort(sayilar);//Küçükten büyüğe sıralar
//Dizi elemanlarını tekrar listeye atalım www.bilisimogretmeni.com
for (int i = 0; i < sayilar.Length; i++)
{
ListBox1.Items[i].Text = sayilar[i].ToString();
}
}
protected void Button2_Click(object sender, EventArgs e)
{
//ListBox elemanlarını bir dizi içine atıyoruz
int[] sayilar = new int[ListBox1.Items.Count];
for (int i = 0; i < sayilar.Length; i++)
{
sayilar[i] = Convert.ToInt32(ListBox1.Items[i].Text);
}
Array.Sort(sayilar);//Küçükten büyüğe sıralar www.bilisimogretmeni.com
Array.Reverse(sayilar);
//Dizi elemanlarını tekrar listeye atalım
for (int i = 0; i < sayilar.Length; i++)
{
ListBox1.Items[i].Text = sayilar[i].ToString();
}
}
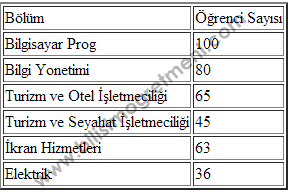
6- Tanımlanmış olan dizideki bilgileri okuyarak bu bilgilerle tablo oluşturan asp.net örneği..
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>www.bilisimogretmeni.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
//Bölüm adlarını tutan diziyi tanımlayalım
string[] bolum = { "Bilgisayar Prog", "Bilgi Yonetimi", "Turizm ve Otel İşletmeciliği", "Turizm ve Seyahat İşletmeciliği", "İkran Hizmetleri", "Elektrik" };
//Ogrenci sayılarını tutan diziyi tanımlayalım
int[] ogr_sayisi = { 100, 80, 65, 45, 63, 36 };
Response.Write("<table border='2'>");//www.bilisimogretmeni.com
Response.Write("<tr><td>Bölüm</td><td>Öğrenci Sayısı</td></tr>");
for (int i = 0; i < bolum.Length; i++)
{
Response.Write("<tr>");
Response.Write("<td>" + bolum[i] + "</td>");
Response.Write("<td>" + ogr_sayisi[i] + "</td>");
Response.Write("</tr>");
}
Response.Write("</table>");
}
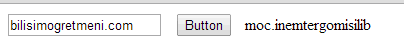
7-Textbox’a girilen string ifadeyi ters çevirip label’de gösteren asp.net örneği..
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>www.bilisimogretmeni.com</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Button" />
<asp:Label ID="Label1" runat="server"></asp:Label>
</div>
</form>
</body>
</html>
protected void Button1_Click(object sender, EventArgs e)
{
string girilen = TextBox1.Text;//Textbox a girilen değeri girilen değişkenine atıyoruz www.bilisimogretmeni.com
// Texboxta girilen ifadenin son karakterinden başlayarak ilk karakterine kadar for döngülü ile dolaşıp, Label kontrolüne atıyoruz
for (int i = girilen.Length - 1; i >= 0; i--)
{
Label1.Text += girilen[i];
}
}










çok güzel