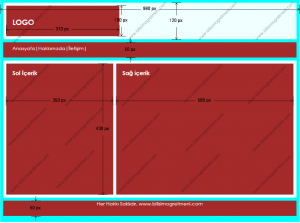
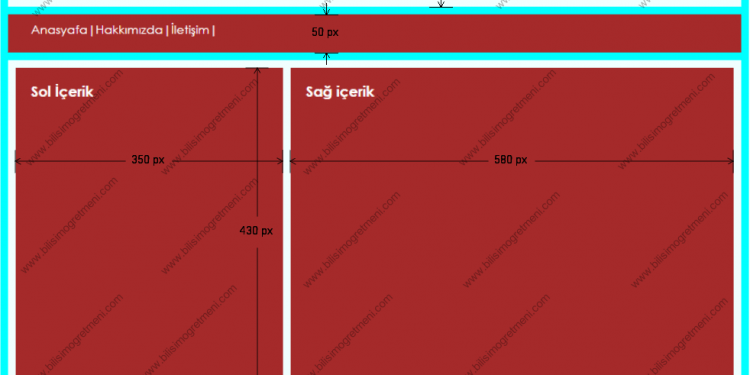
Css Derslerimize Div uygulamaları ile devam ediyoruz bizden istenen aşağıda verilmiş olan şablonun css ve html kodlarını oluşturmak.

Dosya Kodlarımız aşağıda..:
index.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>www.bilisimogretmeni.com Div Uygulaması</title>
<link rel="stylesheet" type="text/css" href="css/StyleSheet1.css" />
</head>
<body>
<div id="genel">
<div id="header">
<div id="banner"><h2>LOGO</h2></div>
</div>
<div id="menu">Anasyafa|Hakkımızda|İletişim|</div>
<div id="orta">
<div id="ortasol"><h3>Sol İçerik</h3></div>
<div id="ortasag"><h3>Sağ içerik</h3></div>
</div>
<div id="temizle"></div>
<div id="alt">Her Hakkı Saklıdır. www.bilisimogretmeni.com</div>
</div>
</body>
</html>
stil dosyası kodlarımız
/*www.bilisimogretmeni.com Div Uygulaması*/
body {
font-family:'Century Gothic';
color:white;
}
#genel
{
width:960px;
margin:0 auto;
padding:10px;
background-color:aqua;
}
#header {
width:940px;
background-color:azure;
height:100px;
padding:10px;
}
#banner {
padding:20px 0 0 20px;
height:80px;
width:350px;
background-color:brown;
}
#menu {
height:40px;
width:930px;
background-color:brown;
margin:10px 0;
padding:10px 0 0 30px;
}
#orta {
width:940px;
height:430px;
margin:0 auto;
padding:10px;
background-color:azure;
}
#ortasol {
height:430px;
width:330px;
background-color:brown;
float:left;
padding-left:20px;
}
#ortasag {
height:430px;
width:560px;
background-color:brown;
float:left;
margin:0 0 0 10px;
padding-left:20px;
}
#temizle {
clear:both;
}
#alt {
height:50px;
width:960px;
background-color:brown;
margin:10px 0;
text-align:center;
}
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/yb6zuL9a/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]




konular güzel anlatılmış ama siteyi neden soluk yaptınız
siteye girince okuması zor oluyor
ve giren kişi zorlanınca hemen çıkmak istiyor
virüs bile zanneden olabilir