Asp.net ile GridView nesnesi üzerinde gösterdiğiniz kayıtların dinamik olarak silinmesini , güncellenmesini , checkbox ekleyerek seçilenlerin silinmesi işlemini sağlayabilirsiniz. Uygulamamızda SqlServer üzerindeki bir veri tabanından gelen bilgiler üzerinde bu işlemleri uygulayacağız ilk olarak asp.net ile sqlserver bağnatısını sağlayabilmek için Web.Config Dosyamızı aşağıaki gibi düzenleyip bağlantı cümlemizi ekliyoruz.
Web.Config
<configuration>
<connectionStrings>
<add name="ogrenciConnectionString" connectionString="Data Source=L1-PCOGRETMENSQLEXPRESS;Initial Catalog=ogrenci1;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
</configuration>
Initial Catalog kısmına veritabanı ismini, connectionString’e Sunucu ismini yazıyoruz.

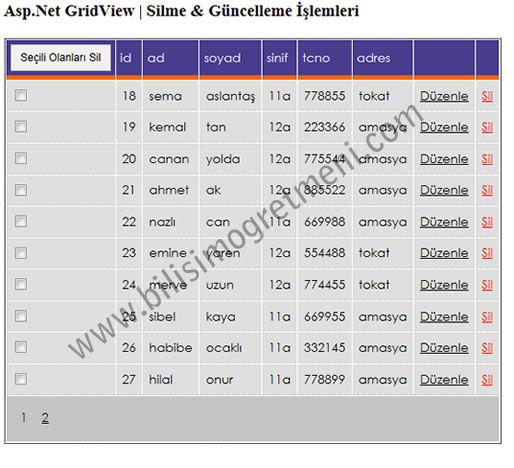
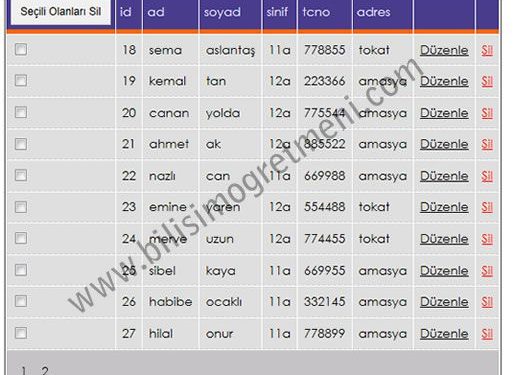
Şimdi Yukarıdaki görüntüyü oluşturabilmek için gerekli olan kodları yazalım
<asp:GridView ID="GridView1" runat="server" GridLines="None"
AutoGenerateColumns="False" CssClass="grid" BackColor="White"
BorderColor="White" BorderStyle="Ridge" BorderWidth="2px" CellPadding="3"
CellSpacing="1" DataSourceID="SqlDataSource1" DataKeyNames="id"
AllowPaging="True">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
<asp:Button ID="selectAll" Text="Seçili Olanları Sil" runat="server" onclick="selectAll_Click" />
</HeaderTemplate>
<ItemTemplate>
<asp:CheckBox ID="durum" runat="server" />
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="id" HeaderText="id" SortExpression="id" />
<asp:BoundField DataField="ad" HeaderText="ad" SortExpression="ad" />
<asp:BoundField DataField="soyad" HeaderText="soyad" SortExpression="soyad" />
<asp:BoundField DataField="sinif" HeaderText="sinif" SortExpression="sinif" />
<asp:BoundField DataField="tcno" HeaderText="tcno" SortExpression="tcno" />
<asp:BoundField DataField="adres" HeaderText="adres" SortExpression="adres" />
<asp:CommandField ShowEditButton="true" EditText="Düzenle" CancelText="İptal" UpdateText="Güncelle" />
<asp:ButtonField CommandName="Delete" Text="Sil" ItemStyle-ForeColor="red" >
<ItemStyle ForeColor="Red"></ItemStyle>
</asp:ButtonField>
</Columns>
<FooterStyle BackColor="#C6C3C6" ForeColor="Black" />
<HeaderStyle BackColor="#4A3C8C" Font-Bold="True" ForeColor="#E7E7FF" />
<PagerStyle BackColor="#C6C3C6" ForeColor="Black" HorizontalAlign="Right" />
<RowStyle BackColor="#DEDFDE" ForeColor="Black" />
<SelectedRowStyle BackColor="#9471DE" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#F1F1F1" />
<SortedAscendingHeaderStyle BackColor="#594B9C" />
<SortedDescendingCellStyle BackColor="#CAC9C9" />
<SortedDescendingHeaderStyle BackColor="#33276A" />
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ogrenciConnectionString %>"
SelectCommand="SELECT [id],[ad], [soyad], [sinif], [tcno], [adres] FROM [kayit]"
UpdateCommand="UPDATE [kayit] SET [ad] = @ad , [soyad] = @soyad , [sinif] = @sinif , [tcno]=@tcno , [adres]=@adres WHERE [id] = @id" DeleteCommand="Delete [kayit] Where [id]=@id">
</asp:SqlDataSource>
Yukarıdaki kodla ile tekli olarak silme ve güncelleme işlemi yapabiliyoruz eğer toplu olarak silme işlemi yapılacaksa
“< asp :Button ID="selectAll" Text="Seçili Olanları Sil" runat="server" onclick="tumunusec" / > ” satırında tanımaladığımız tumunusec isimli fonksiyonu yazmamız gerekiyor, peki neler yapacağız bu fonksiyonda ; seçili olan elemanların id numaralarını alıp bir listeye eklemek için kullanacağız kodlarımız aşağıda ama bunları code behind tarafına yazıyoruz yani Default.aspx.cs dosyasına
protected void tumunusec(object sender, EventArgs e)
{
List<string> liste = new List<string>();
string id = String.Empty;
//www.bilisimogretmeni.com
for (int i = 0; i < GridView1.Rows.Count; i++)
{
CheckBox cb = (CheckBox)GridView1.Rows[i].Cells[0].FindControl("durum");
if(cb !=null)
{
if (cb.Checked)
{
id = GridView1.Rows[i].Cells[1].Text;
liste.Add(id);
}
}
}
sil(liste);
}
Seçili olanları bulduk listeye ekledik sıra geldi bunları silmeye onun içinde bir döngü ile liste içindeki id’leri alıp hepsi için delete komutunu çalıştıracağız.
protected void sil(List<string> st)
{
foreach (var item in st)
{
string constr = ConfigurationManager.ConnectionStrings["ogrenciConnectionString"].ConnectionString;
SqlConnection baglanti = new SqlConnection(constr);
SqlCommand cmd = new SqlCommand("Delete From kayit Where id=@id", baglanti);
cmd.Parameters.AddWithValue("@id", item.ToString());
baglanti.Open();
cmd.ExecuteNonQuery();
baglanti.Close();
//www.bilisimogretmeni.com
}
GridView1.DataBind();
}
Evet hepsi bu kadar iyi çalışamalar





Merhaba, bu kodu uyguluyorum fakat nedense checkbox seçili olduğu halde false olarak geliyor neden olabilir?
kodları görmeden bir şey demem mümkün değil kayıt ekleme sırasında hata veya eksik parametre olabilir