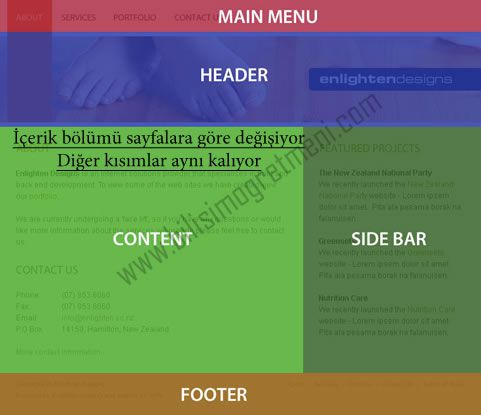
İlk olarak Masterpage nedir, ne işe yarar ondan bahsedelim daha sonra bir örnek uygulama ile konuyu bitiririz. Hazırladığınız bir projede onlarca hatta yüzlerce sayfa olabilir her sayfa için tek tek aynı şablon dosyasını açıp sadece içeriğin olacağı bölümü değiştirmek çok zordur, işte burada MasterPage yardımımıza koşuyor ve diyor ki “Sen Diğer sayfalarda kullanacağın resimleri, menüleri, formları gel benimle hazırla; diğer sayfalarda sadece içeriği göstereceğin veya değişecek olan bölümlerle uğraş” ne güzel diyor dimi :) şimdi bu dediklerini şekil üzerinde açıklayalım

MasterPage üzeride yaptığınız bir değişiklik diğer sayfalar üzerinde de etkili olacaktır, yani footer bölümüne bir link veya açıklama yazdınız, bunu tüm sayfalarda göstermek için hepsi ile tek tek uğraşmaya gerek yok masterpage içerisinde yapacağınız değişiklik tümünde etkili olacaktır.
MasterPage ile Basit Bir Site Yapalım..:
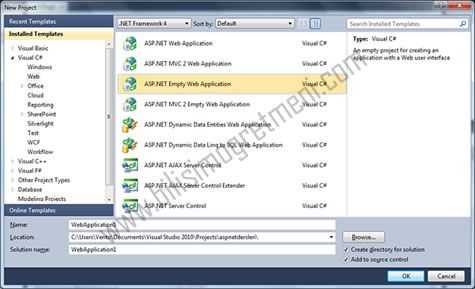
ilk olarak File->New Project

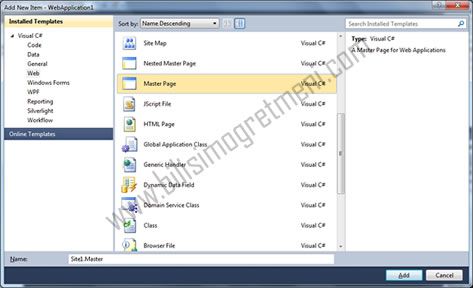
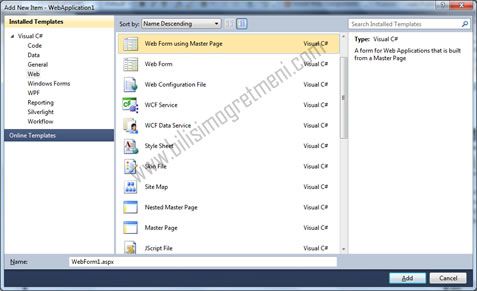
Proje Açıldıktan sonra Project->Add New Item

Açılan listeden MasterPage seçeneğiniz seçiyoruz dikkat ederseniz açtığımız dosyanın uzantısı “master”. Bu dosya içerisinde sayfamızın tasarım kısmını oluşturacağız
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="WebApplication1.Site1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
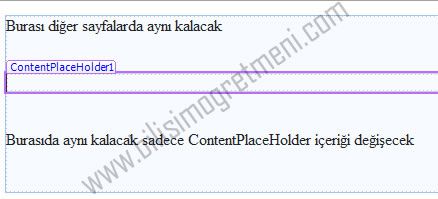
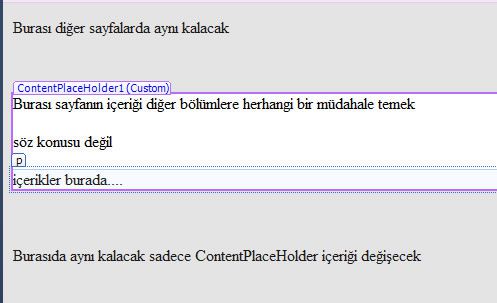
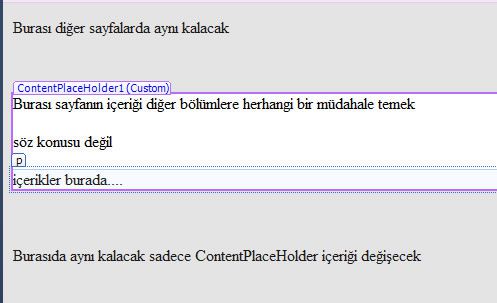
Burası diğer sayfalarda aynı kalacak
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
Burasıda aynı kalacak sadece ContentPlaceHolder içeriği değişecek
</div>
</form>
</body>
</html>

Şimdi bu oluşturduğumuz şablonu kullanacak webFormlarını ekleyelim bunun için Project->Add New Item->Web Form Using MasterPage

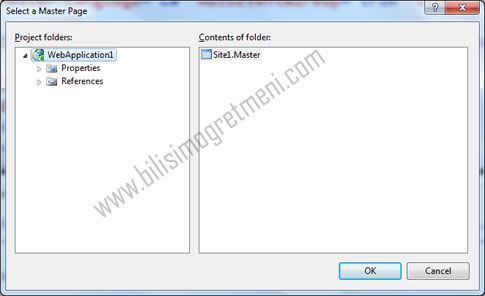
Daha sonra bu formun hangi masterpage kullanacağını ayarlamak için
 penceresinde hazırladığımız masterpagei seçiyoruz.
penceresinde hazırladığımız masterpagei seçiyoruz.
webform içerisine istediğğiniz kodları yazabilirsiniz ama yaptıklarınız sadece contentplaceholder içerisinde geçerli olacaktır.

<%@ Page Title="" Language="C#" MasterPageFile="~/Site1.Master" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication1.WebForm1" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server">
<p>
Burası sayfanın içeriği diğer bölümlere herhangi bir müdahale temek</p>
<p>
söz konusu değil
</p>
<p>
içerikler burada....</p>
</asp:Content>




Öncelikle merhaba. Benim sorunum master page.master.cs kısmına bir takım kodlar yazdığımda localhost sizi çok fazla yönlendirdi hatasını alıyorum. Bu arada projeyi master page den türetilmiş sayfa üzerinden çalıştırıyorum. Sizce bu hatanın sebebi nedir?