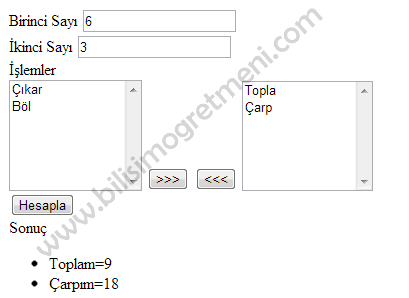
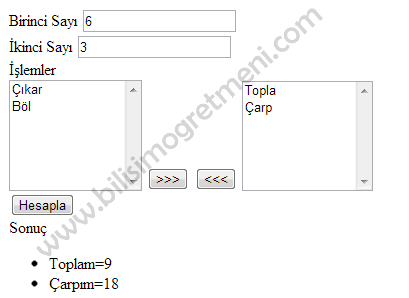
Bu örneğimizde asp.net te bir listboxdan diğerine eleman aktarımını listbox içerisindeki eleman sayısını kullanmayı göreceğiz ilk olarak aşağıdaki form görüntüsünü oluşturuyoruz , programımızda textboxlara girilen sayılar üzerinde listbox1’den listbox2’ye aktarılan işlemler yapılıyor.
Sayılar üzerinde işlem yapabilmek için kullanacağımız işlemler..
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="listboxdortislem.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" Text="Birinci Sayı"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label2" runat="server" Text="İkinci Sayı"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
<asp:Label ID="Label3" runat="server" Text="İşlemler"></asp:Label>
<br />
<asp:ListBox ID="ListBox1" runat="server" Height="111px"
onselectedindexchanged="ListBox1_SelectedIndexChanged" Width="133px">
<asp:ListItem>Topla</asp:ListItem>
<asp:ListItem>Çıkar</asp:ListItem>
<asp:ListItem>Çarp</asp:ListItem>
<asp:ListItem>Böl</asp:ListItem>
</asp:ListBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click"
Text=">>>" />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click"
Text="<<<" />
<asp:ListBox ID="ListBox2" runat="server" Height="110px" Width="131px">
</asp:ListBox>
<br />
<asp:Button ID="Button3" runat="server" onclick="Button3_Click"
Text="Hesapla" />
<br />
<asp:Label ID="Label4" runat="server" Text="Sonuç"></asp:Label>
<br />
<asp:BulletedList ID="BulletedList1" runat="server">
</asp:BulletedList>
</form>
</body>
</html>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace listboxdortislem
{
public partial class WebForm2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
ListBox2.Items.Add(ListBox1.SelectedItem.Text);
ListBox1.Items.Remove(ListBox1.SelectedItem.Text);
}
protected void ListBox1_SelectedIndexChanged(object sender, EventArgs e)
{
}
protected void Button2_Click(object sender, EventArgs e)
{
ListBox1.Items.Add(ListBox2.SelectedItem.Text);
ListBox2.Items.Remove(ListBox2.SelectedItem.Text);
}
protected void Button3_Click(object sender, EventArgs e)
{
int islemsayisi = ListBox2.Items.Count;
int s1 = Convert.ToInt16(TextBox1.Text);
int s2 = Convert.ToInt16(TextBox2.Text);
for (int i = 0; i <= islemsayisi-1; i++)
{
if (ListBox2.Items[i].Text == "Topla")
{
BulletedList1.Items.Add("Toplam=" + (s1 + s2).ToString());
}
if (ListBox2.Items[i].Text == "Çıkar")
{
BulletedList1.Items.Add("Fark=" + (s1 - s2).ToString());
}
if (ListBox2.Items[i].Text == "Çarp")
{
BulletedList1.Items.Add("Çarpım=" + (s1 * s2).ToString());
}
if (ListBox2.Items[i].Text == "Böl")
{
BulletedList1.Items.Add("Bölüm=" + (s1 / s2).ToString());
}
}
}
}
}







hocam bu kod hatalı deyip duruyor .. ListBox1.Items.Add(ListBox2.SelectedItem.Text); . . . yardımcı olursanız sevinirim
birinci listbox’dan eleman seçmeden basarsan yapabilir kodların doğru olması lazım birinci listden işlem seçip diğer liste atadıktan sonra denermisin