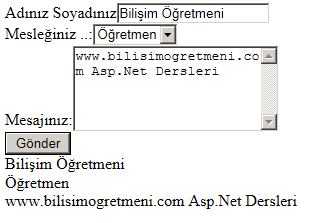
Web formları sunucuya iki şekilde verileri gönderir; formdaki tüm elemanlar doldurulup kullanıcının bir butona basması ile , diğer bir yöntemde form üzerindeki herhangi bir elemanla kullanıcın işi biter bitmez yani bir textbox’a yazı yazdıktan sonra listeden bir eleman seçtikten sonra gibi . Hemen örnekle açıklayalım Aşağıdaki sayfamızda bilgiler forma giriliyor daha sonra gönder butonuna basılınca bilgiler ekranda yazılıyor.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication9.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
Adınız Soyadınız<asp:TextBox ID="TextBox1" runat="server"
ontextchanged="mesaj"></asp:TextBox>
<br />
Mesleğiniz ..:<asp:DropDownList ID="DropDownList1" runat="server"
ontextchanged="mesaj">
<asp:ListItem>Öğretmen</asp:ListItem>
<asp:ListItem>Avukat</asp:ListItem>
<asp:ListItem>Doktor</asp:ListItem>
</asp:DropDownList>
<br />
Mesajınız:<asp:TextBox ID="TextBox2" runat="server" Height="80px"
TextMode="MultiLine" Width="200px" ontextchanged="mesaj"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Gönder" onclick="mesaj" />
</form>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</body>
</html>
Bu kodlar ile sayfamız hazırlanıyor kod sayfamız
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApplication9
{
public partial class WebForm1 : System.Web.UI.Page
{
public void mesaj(object sender, EventArgs e)
{
Label1.Text = TextBox1.Text;
Label3.Text = TextBox2.Text;
Label2.Text = DropDownList1.Text;
}
}
}
Sayfamızı oluşturup Gönder butonuna basarsanız form bilgileri sayfaya gönderilecektir. 
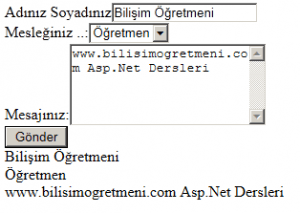
Biz bu işlemin bilgileri girerken olmasını istiyorsak her kontrole AutoPostBack=”True” kodunu eklersek her kontrolden ayrıldğımızda sanki gönder tuşuna basmışız gibi bir olay olur işte kullanıcının butona basmadan otomatik olarak gönderilme işlemi AutoPostBack’dir. AutoPostBack özelliğini aktif hale getirmek için kodlarımızı aşağıdaki gibi düzenlemeniz gerekiyor..
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication9.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
Adınız Soyadınız<asp:TextBox ID="TextBox1" runat="server"
AutoPostBack="True" ontextchanged="mesaj"></asp:TextBox>
<br />
Mesleğiniz ..:<asp:DropDownList ID="DropDownList1" runat="server"
AutoPostBack="True" ontextchanged="mesaj">
<asp:ListItem>Öğretmen</asp:ListItem>
<asp:ListItem>Avukat</asp:ListItem>
<asp:ListItem>Doktor</asp:ListItem>
</asp:DropDownList>
<br />
Mesajınız:<asp:TextBox ID="TextBox2" runat="server" Height="80px"
TextMode="MultiLine" Width="200px" AutoPostBack="True"
ontextchanged="mesaj"></asp:TextBox>
<br />
<asp:Button ID="Button1" runat="server" Text="Gönder" onclick="mesaj" />
</form>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" Text="Label"></asp:Label>
</body>
</html>