RadioButtonList ve RadioButton kontrolleri kullanıcıya sunduğumuz seçeneklerden sadece birini seçtirmek istediğimiz durumlarda kullanıyoruz örnek olarak medeni hali: evli veya bekar, bir anket uygulamasında soruya verilebilecek cevap gibi durumlarda kullanılır. RadioButtonList kontrolü ile göterilen elemanlar için bir grup ayarlamaya gerek yotur çünkü hepsi aynı liste içinde gösterilir, RadioButton kontorlünde is seçeneklerin GroupName parameteresine aynı isim verilmelidir.
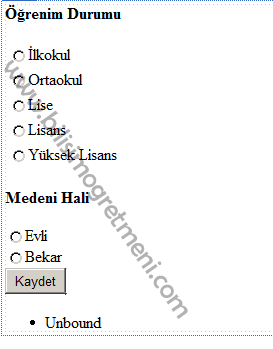
Örneğimizde sayfamıza bir tane RadioButtonList ekleyip elemanlarını items özelliğinden giriyoruz, daha sonra iki RadioButton ekleyip text kısmına evli diğerine bekar yazıyoruz ama bu seçeneklerden sadece birini seçebilmesi için GroupName kısmına iki RadioButtonda da medenihali yazıyoruz , son olarak bir buton ve bulletedlist ekleyip aşağıdaki görünümü oluşturuyoruz.

<div>
<h4>Öğrenim Durumu</h4>
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
<asp:ListItem>İlkokul</asp:ListItem>
<asp:ListItem>Ortaokul</asp:ListItem>
<asp:ListItem>Lise</asp:ListItem>
<asp:ListItem>Lisans</asp:ListItem>
<asp:ListItem>Yüksek Lisans</asp:ListItem>
</asp:RadioButtonList>
<h4>Medeni Hali </h4>
<asp:RadioButton ID="RadioButton1" runat="server" GroupName="medeni" Text="Evli" />
<br />
<asp:RadioButton ID="RadioButton2" runat="server" GroupName="medeni" Text="Bekar" />
<br />
<asp:Button ID="Button1" runat="server" Text="Kaydet" />
</div>
<asp:BulletedList ID="BulletedList1" runat="server">
</asp:BulletedList>
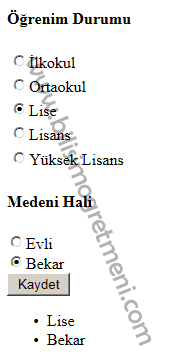
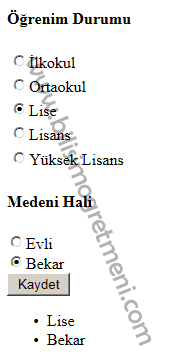
Kaydet Butonuna tıkladığımızda seçilen elemanların bilgileri bulletedlist elemanına eklenecektir. bunun için gerekli olan kodlarımız

protected void Button1_Click(object sender, EventArgs e)
{
BulletedList1.Items.Clear();
BulletedList1.Items.Add(RadioButtonList1.SelectedValue.ToString());
if (RadioButton1.Checked)
{
BulletedList1.Items.Add(RadioButton1.Text);
}
if (RadioButton2.Checked)
{
BulletedList1.Items.Add(RadioButton2.Text);
}
}



hocam ben daha ye yeni başladım :) böyle örnekler çok iyi geliyor ;) akılda kalıcı ;) lütfen daha çok örnek paylaşırmısınız :)
önümüzdeki günlerde daha fazla asp.net örnekleri eklenecektir.. Takipte kalın… :)
hocam ellerine sağlık :) süper bir örnek :) ama su evli-bekar radiobutton benim bildiğim tek seçimdir. ama evli bekarda ikisini’de seçebiliyorum ;) ? acaba ne yanlış anlayamadım’da yardım ederseniz sevinirim :)
GroupName özelliğini eklemeyi unutmuşum onun için ikiside seçilebir durumdaymış :) şimdi düzenledim sadece birinin seçilebilmesi için GroupName özelliklerinin aynı olması lazım