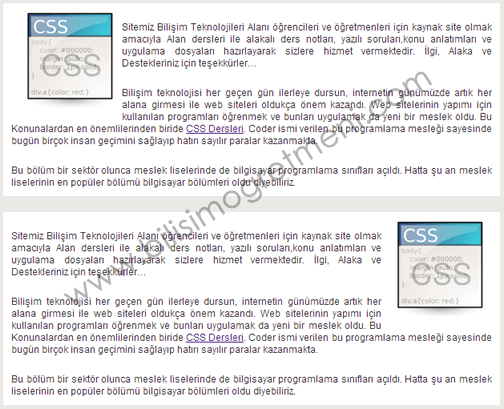
Web sayfası tasarımı yaparken kullandığınınız bir resmin yazının sağında veya solunda olmasını isteyebilirsiniz Aşağıdaki tasarımda olduğu gibi

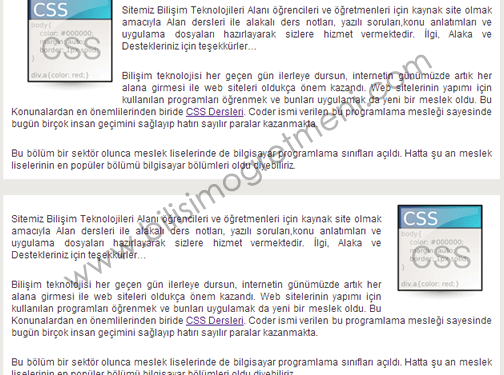
Böyle bir işlem için float özelliğini kullanarak left (sol) veya right (sağ) tarafa alabiliriz resmi resim ile yazı arasındaki boşluklar için margin özelliğini kullanabiliriz.
/* Resmi sol tarafa almak için kullanacağımız kod */
.sol { float:left; margin:0 0 10px 10px;}
/* Resmi sağ tarafa almak için kullanacağımız kod*/
.sag { float:right; margin:0 0 10px 10px;}
bu şekilde sınıfı tanımladıktan sonra img etiketinde sınıf olarak kullanabiliriz
<img class=" sol" src="www.resmin adresi" /> <img class=" sag" src="www.resmin adresi" />
gibi Aşağıdan uygulamanın çalışan haline bakabilirsiniz..






Tesekkurler…
iyi çalışmalar :)