Css derslerimize Konumlandırma (Position) ile devam ediyoruz, Sayfa içerisinde herhangi bir nesnenin nerede olacağını belirleme işlemine konumlandırma denir bu işlem için Kullanacağımız Dört parametre var bunlar;
- static
- fixed
- relative
- absolute

Şimdi sırayla nasıl position özelliklerini örnekler üzerinde açıklamaya başlayalım
Not..:Css’de konumlandırma position kullanılırken sayfanın sol üst köşesi başlangıç noktası olarak alınır diğer bütün nesneler buna göre sayfaya yerleşir.
1-Static
Css’in standart konumlandırma parametresidir. siz herhangi bir özellik belirtmediğiniz zaman bu değer otomatik olarak alınır ve sayfayı akışına bırakır :) nesneler soldan başlayarak sayfaya eklenir.
2-fixed
Sayfaya eklenecek herhangi bir nesnenin sayfada belirtilen konuma sabitlenmesi için kullanılır. Kaydırma çubukları ile sayfa aşağı yukarı hareket etse bile nesne belirtilen konumda sabit kalır
Kullanım
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<style type="text/css">
.sabitle
/*Sayfanın sağından 5px üstünden
30px boşlukta bir nesneyi sabitliyoruz*/
{
position:fixed;
top:30px;
right:5px;
}
body
{
height:1200px;
}
</style>
</head>
<body>
<img class="sabitle"src="http://www.bilisimogretmeni.com/wp-content/themes/bilisimogretmeni/images/llogo.png"/>
Sayfayı Aşağı Doğru Kaydır
</body>
</html>
[wp-js-fiddle url=”http://jsfiddle.net/ovwd8tov/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
3-Relative
Sayfada bir nesneye relative özelliği verildiği zaman bu kendisinden sonra gelecek nesnelere başlangıç noktası olarak sol üst köşesini gösterir ve o nesneyi sahip olduğu pozisyondan yukarı, aşağı, sağa ve sola doğru ayarlamamızı sağlar.
Relative konusu ile örneği aşağıda absolute ile beraber anlatacağım
4-absolute
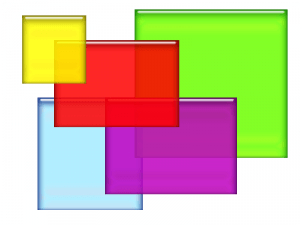
Sayfa içerisinde bir nesneyi verdiğiniz koordinatlara göre konumlandırmak için kullanılır. Alt alta positon:absolute kullanılır ise ikinci absolute birinciyi başlangıç olarak alır. Sayfanın Dört köşesine nesne yerleştirme işlemi için aşağıda absolute kullanım örneği.
Kullanım
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<style type="text/css">
#kutu_1 {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background: #ee3e64;
}
#kutu_2 {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 200px;
background: #44accf;
}
#kutu_3 {
position: absolute;
bottom: 0;
left: 0;
width: 200px;
height: 200px;
background: #b7d84b;
}
#kutu_4 {
position: absolute;
bottom: 0;
right: 0;
width: 200px;
height: 200px;
background: #ebde52;
}
</style>
</head>
<body>
<div id="kutu_1"></div>
<div id="kutu_2"></div>
<div id="kutu_3"></div>
<div id="kutu_4"></div>
</body>
</html>
[wp-js-fiddle url=”http://jsfiddle.net/yu1fbtww/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]