Daha önceki css uygulama örneğimizde temel css temel konuları üzerinde işlemler yapmıştık şimdi yapacağımız css uygulamasında işi biraz daha geliştirip iç içe div,menü ve liste elemanları üzerinde işlemler konularını uygulayacağız
Css Uygulamasının açıklamaları
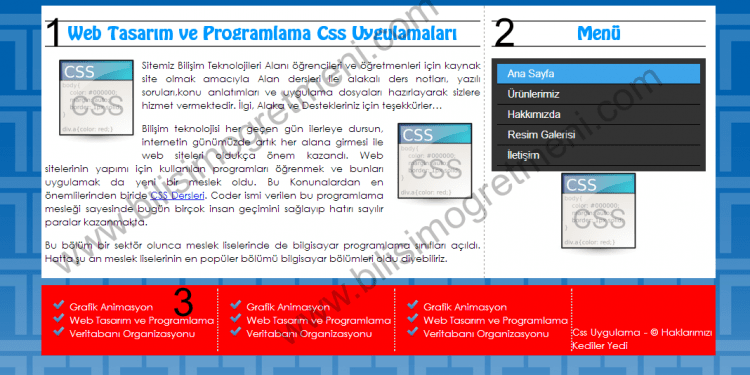
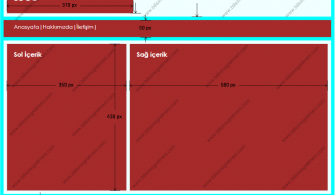
Sayfanın Genişliği 960px ve ortalı
H1 başlığı yazı biçimi “Hobo Std”,büyüklüğü 24px, renk #09f, ortalı, üst ve alt çizgi çift,2px kalınlığında ve çift çizgili olacak
Sayfa genelindeki yazı biçimi “Century Gothic” büyüklüğü 14px iki yana yaslı
1.Numaralı kutu 620px genişliğinde zemin rengi FFF sağ kenarlık çizgili 1px ve #999 renginde iç boşluk 5px
2.Numaralı Kutu 305px genişliğinde zemin FFF iç boşluk 5px
Yazı içindeki resimlerden biri sola diğeri sağa hizalı olacak Altan ve soldan 10px boşluk olacak
3.Numaralı kutu 100px yüksekliğinde zemin rengi F00 üst boşluk 10px olacak
Alttaki listede yer alan listeler üstten 5px boşluklu onay işaretli sağ kutu noktalı 2px CCC renginde 250px genişliğinde olacak
Menü zemin rengi 333 yazı rengi FFF satır yüksekliği 28px alt çizgi 1px düz çigi 000 renginde , üzerine gelinince zemin rengi 3ea5ea olacak.

Gerekli olan dosya ve çalışan halini aşağıdan indirip test edebilirsiniz…