
Önceki iki javascript dersimizde Checkbox kullanımı ve Radio Button Kullanımı nı anlatmıştık şimdi sıra geldi bir başka form elemanı olan select nesnesine select ile kullanıcı bir açılan liste halinde kendisine sunulan seçeneklerden bir veya daha fazlasını seçmek için kullanır. Doğum Yılınız, Mesleğiniz,Memleketiniz gibi seçeneklerde kullanaılanbilir. Eğer birden fazla durum seçilecekse multiple=”multiple” parametrelerinin ekllenmesi gerekir.
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/x768Q/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script type="text/javascript" language="javascript">
function ekranayaz()
{
document.secim.degisken.value="";
for (i=0;i<document.secim.liste.length;i++)
{
if (document.secim.liste[i].selected)
{//www.bilisimogretmeni.com
document.secim.degisken.value += document.secim.liste[i].value + " ";
}
}
}
</script>
</head>
<body>
<form name="secim">
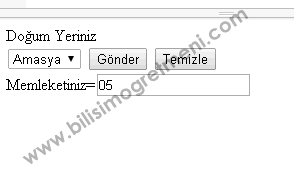
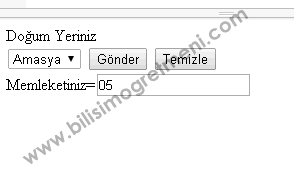
Doğum Yeriniz<br />
<select name="liste">
<option value="05" >Amasya</option>
<option value="06">Ankara</option>
<option value="07">Anlatya</option>
<option value="60">Tokat</option>
<option value="61">Trabzon</option>
<option value="55">Samsun</option>
</select>
<input type="button" value="Gönder" onclick="ekranayaz()"/>
<input type="reset" value="Temizle" /><br />
Memleketiniz=<input type="text" name="degisken" />
</form>
</body>
</html>