
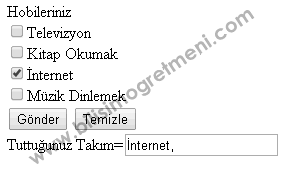
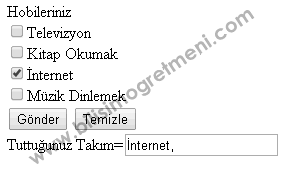
Son olarak JavaScript Derslerimizde Radio Button Kullanımını anlatmıştık şimdi sıra geldi Checkbox kullanımına mantık hatta neredeyse kodlar aynı, ama Checkbox kullanıcının verilen seçeneklerden sadece birini değil istediklerini seçeceği durumlarda kullanılır, Hobileriniz, Gezdiğiniz İller, Sevdiğiniz Renkler vs.. gibi onun için döngüyle alınan value değerleri bir önceki değerin üzerine eklenir “+=” kodlarımız çalışan uygulama..
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/yR97g/1/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script type="text/javascript" language="javascript">
function ekranayaz()
{
document.secim.degisken.value="";
for (i=0;i<document.secim.hobi.length;i++)
{
if (document.secim.hobi[i].checked)
{//www.bilisimogretmeni.com
document.secim.degisken.value += document.secim.hobi[i].value + ", ";
}
}
}
</script>
</head>
<body>
<form name="secim">
Hobileriniz<br />
<input type="checkbox"name="hobi" value="Televizyon" />Televizyon<br />
<input type="checkbox" name="hobi" value="Kitap Okumak"/>Kitap Okumak<br />
<input type="checkbox" name="hobi" value="İnternet"/>İnternet<br />
<input type="checkbox" name="hobi" value="Müzik Dinlemek"/>Müzik Dinlemek<br />
<input type="button" value="Gönder" onclick="ekranayaz()"/>
<input type="reset" value="Temizle" /><br />
Tuttuğunuz Takım=<input type="text" name="degisken" />
</form>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Başlıksız Belge</title>
</head>
<body>
</body>
</html>