Html tablo uygulamalarından sonra şimdi de tablo tasarımını kullanarak web sayfaları hazırlayacağız sayfaları veya siteleri hazırlarken kullanabileceğiniz bir kaç boş html tablo tasarımı kodları aşağıda yapmanız gereken ilgili şablonu seçip içeriğini sitenize uygun şekilde doldurmak.
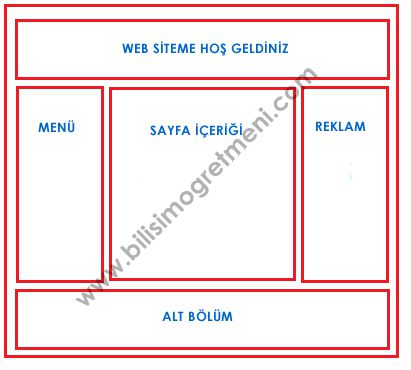
<html> <head> <title>www.bilisimogretmeni.com</title> </head> <body > <table border=2 bordercolor=red width="800" align=center> <tr><td align=center colspan=3> <br><br><br> WEB SİTEME HOŞGELDİNİZ <br><br><br> </td></tr> <tr> <td width=15% align=center> MENÜ </td> <td width=70% align=center> <br><br><br><br><br><br><br><br><br><br><br> SİTE İÇERİĞİ BURADA <br><br><br><br><br><br><br><br><br><br><br> </td> <td width=15% align=center> REKLAMLAR </td> </tr> <tr><td align=center colspan=3> <br><br> ALTBÖLÜM <br><br> </td></tr> </table> </body> </html>
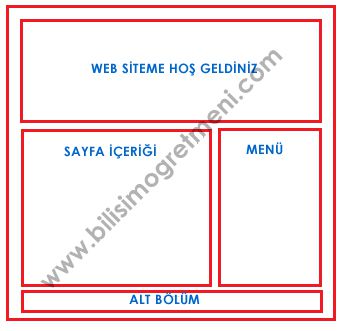
<html> <head> <title>www.bilisimogretmeni.com</title> </head> <body > <table border=2 bordercolor=red width="800" align=center> <tr><td align=center colspan=2> <br><br><br> WEB SİTEME HOŞGELDİNİZ <br><br><br> </td></tr> <tr> <td width=70% align=center> <br><br><br><br><br><br><br><br><br><br><br> SİTE İÇERİĞİ BURADA <br><br><br><br><br><br><br><br><br><br><br> </td> <td width=30% align=center> MENÜ </td> </tr> <tr><td align=center colspan=3> <br> ALT BÖLÜM <br> </td></tr> </table> </body> </html>
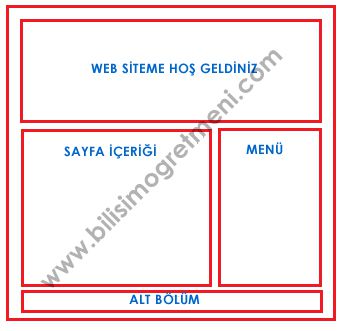
<html> <head> <title>www.bilisimogretmeni.com</title> </head> <body > <table border=2 bordercolor=red width="800" align=center> <tr><td align=center> <br><br> WEB SİTEME HOŞGELDİNİZ <br><br> </td></tr> <tr><td align=center> <br> MENÜ <br> </td></tr> <tr> <td align=center> <br><br><br><br><br><br><br><br><br><br><br> SİTE İÇERİĞİ BURADA <br><br><br><br><br><br><br><br><br><br><br> </td> </tr> <tr><td align=center colspan=3> <br> ALT BÖLÜM <br> </td></tr> </table> </body> </html>






eline sağlık hocam..
teşekkürler iyi çalışmalar
işime yaradı teşekkürler
:) İyi çalışmalar kolay gelsin
Çok güzel bir paylaşım teşekkürler..