Css ile web sayfası tasarımı yaparken en çok kullanacağımız yöntemlerin başında float gelir, peki nedir bu float, ne için kullanılır, nasıl kullanılır… hemen açıklamaya çalışalım hazırladığınız tasarımlarda table komutları yerine artık divler kullanacaksınız table kullanırken rahat bir şekilde satır ve sütunlar oluşturabiliyorduk örnek olarak yan yana üç hücre oluşturalım
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com CSS Dersleri</title>
<style type="text/css">
td
{
width:200px;
height:200px;
}
.kutu1
{
background-color:#999;
}
.kutu2
{
background-color:#F00;
}
.kutu3
{
background-color:#00F;
}
</style>
</head>
<body>
<table>
<tr>
<td class="kutu1">Kutu 1</td>
<td class="kutu2">Kutu 2</td>
<td class="kutu3">Kutu 3</td>
</tr>
</table>
</body>
</html>

Aynı tasrımı div ile yapmak için 3 kutu ekleyelim
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com CSS Dersleri</title>
<style type="text/css">
div
{
width:200px;
height:200px;
}
.kutu1
{
background-color:#999;
}
.kutu2
{
background-color:#F00;
}
.kutu3
{
background-color:#00F;
}
</style>
</head>
<body>
<div class="kutu1">Kutu 1</div>
<div class="kutu2">Kutu 2</div>
<div class="kutu3">Kutu 3</div>
</body>
</html>
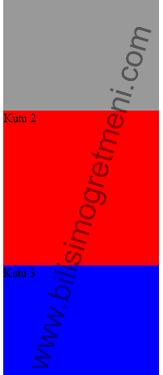
sonuç..
 biraz farklı çıktı dimi :) peki bu kutuları yan yana nasıl getireceğiz..
biraz farklı çıktı dimi :) peki bu kutuları yan yana nasıl getireceğiz..
Şimdi devreye float girecek float Aldığı Değerlere göre (left | right | none | inherit) kullanıldığı nesneyi hizalar
şimdi yukarıdaki kutuların yan yana gelmesi için div sınıfına float:left; paramteresi ekliyoruz
div
{
width:200px;
height:200px;
float:left;
}
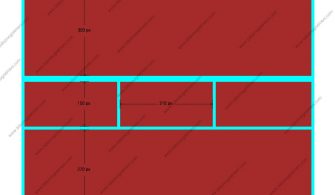
ve sonuç…

istediğimiz gibi oldu…
Şimdilik bu kadar sonraki yazımızda css float kullanımı ile alakalı bir iki örnek daha yapacağız… Bu konuda ne kadar çok uygulama yaparsanız okadar iyi…




iyi olmuş