Zaman zaman güzel örneklerini gördüğümüz bu resim değiştirmece
olayını Dreamweaver ile oldukça kolay yapabilmekteyiz. Rollover resimler
konusunda bir resmin üzerine gidildiğinde yerine başka bir resim çıkmasını
nasıl yapacağımızı görmüştük. Şimdi ise bir resim ya da linkin üzerine
gidildiğinde (veya tıklandığında) başka bir resmin / resimlerin
değiştirilmesini göreceğiz. Olayın temelini “Swap Image” isimli Behavior
oluşturmakta. Yani rollover resimlerde aslında birer “Swap Image” olayıdır
(event) diyebiliriz.
Bu makalede yapacağımız örneğin son halini görmek için buraya,
Photoshop dosyasının da dahil olduğu tüm uygulamayı indirmek için buraya tıklayabilirsiniz. Evet, örneği çalıştırdığınızda ne
yapmaya çalıştığımızı daha iyi göreceksiniz. Neyse lafı fazla uzatmadan
uygulamaya geçelim.
Önce materyalleri hazırlayalım
İşlemlere başlamadan önce grafik dosyalarınızı hazırlamanız
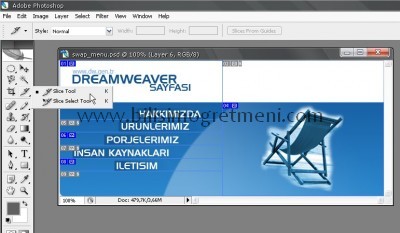
gerekmektedir. Ben Photoshop ile basit bir tasarım yapıp “Slice tool” ile resmi dilimlere ayırdım
Ardından File / Save
for web menüsünden kaydedeceğim resim dosyası türünü ve kalitesini
belirleyip “Save” düğmesine bastım.
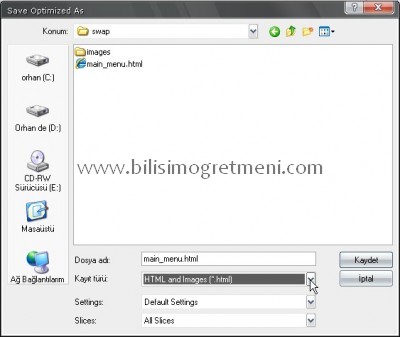
Son olarak dosya kayıt iletişim penceresinde “Kayıt türü” olarak “HTML and images (*.html)” seçeneğini
seçip tüm dilimleri (All slices) kaydettim.
Böylece Photoshop çalışmamızı bir web sayfasına aktarmış
olduk. Seçtiğimiz dizinde bir “.html” dokümanı ve “images” klasörü içerisinde de dilimlenmiş olan çalışmamızın grafik
dosyaları kaydedilecektir. Sonrasında bu HTML dokümanını DW ile açıp ilgili
değişiklikleri yapacağız. Sizde kendi ihtiyacınıza yönelik grafik dosyalarını
hazırlayarak konuyu takip edebilirsiniz.
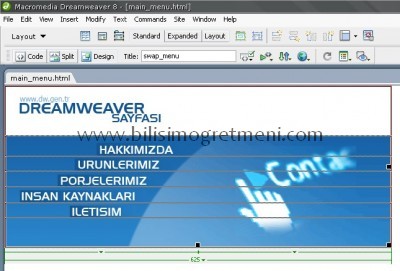
Dokümanı DW ile açtığınızda göreceğiniz üzere Photoshop
dilimleri bir tablo içerisinde yerleştirip düzgün görünmesini sağlamaktadır.
Bizde bu tabloyu tasarımımızda istediğimiz yere kopyalayabilirsiniz. Kopyala /
Yapıştır işlemleri sırasında tablonun ve hücrelerin özelliklerini değiştirip
bozmamaya özen göstermelisiniz, aksi takdirde kaymalar olabilir. Beyaz boş
dilimleri silerek sayfanın yüklenme boyutunu azaltabilirsiniz, fakat sildiğiniz
bu düz beyaz dilimlerin bulunduğu tablo hücrelerinin boyutlarını sildiğiniz
dilim boyutu olarak yükseklik ve genişlik cinsinden girmelisiniz. Böylece deformasyonu
önleyebilirsiniz.
arasında boşluklar olursa yeni bir stil yaratıp border, padding, magrin
değerlerini 0 (sıfır) olarak girin, font size ve line heidght değerlerini de 1
piksel olarak atayın ve bu stili tabloya uygulayın. Böylece genişlemeleri
önlemiş olacaksınız.
Genişlemelere engel olmak için gereken ilgili CSS stili için
kaynak kod şu şekilde olmalı:
- .TabloIcinStil{
- font-size: 1px;
- line-height: 1px;
- border-collapse: collapse;
- margin: 0px;
- padding: 0px;
- border: 0px;
- }
Neyse işin hazırlık kısmı bu şekilde sizde kendi
uygulamalarınızı yapıp bu aşamaya geldiyseniz şimdi asıl konumuza dönelim.
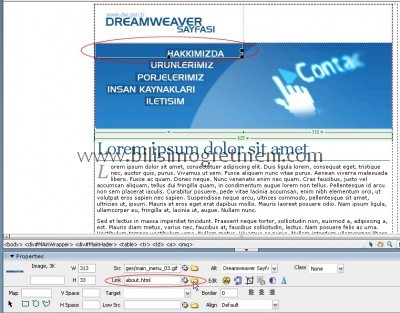
Şimdi bu örnekteki tasarımımızda menü linkleri bulunmakta
(Hakkımızda, Ürünlerimiz, Projelerimiz…). Resimdeki ilgili dilimleri seçip
ilgili linkleri atıyoruz.
Bu şekilde tüm menü elemanlarına link atadıktan sonra resim
değiştirme işlemine geçebiliriz. Şimdi burada yapacağımız örnekte menü
elemanlarından birinin üzerine gittiğimizde ortadaki alan değişecek ve ilgili
bölümün resmi çıkacak.
Burada yapmamız gereken ek bir işlem var oda değişimin
yapılacağı resimlere birer ID atamaktır. Böylece hangi resmin ne zaman
değişeceğini ID sini zikrederek belirtebileceğiz. Bunun için, DW’da resimlerin
üzerine bir kez tıklayıp seçtikten sonra Properties
panelindeki ID bölümüne resim ile
ilgili bir ID girmeliyiz. ID girerken Türkçe karakter ve özel karakterler girmemeye
ve “_ -” gibi ifadeler kullanmamaya özen göstermelisiniz.
Olaya dahil olacak bütün resimlere birer ID atadıktan sonra
ortadaki resim olan ve değişecek resme de ID atmayı unutmadığımızdan emin
olarak işleme devam edebiliriz.
Eğer açık değilse Window
/ Behaviors (Shift+F4) menüsü ile Behaviors
panelini açıyoruz. Şimdi menü elemanlarından “Hakkımızda” linkinin üzerine bir
kez tıklıyor ve seçiyoruz. Seçim işlemini “Tag
selector” panelinden de yapabiliriz.
Ardından Behaviors
panelindeki artı işaretine (+)
tıklayıp açılan menüden “Swap Image”
seçeneğini seçiyoruz.
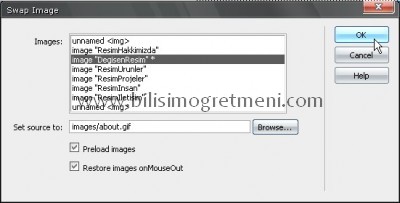
Açılan iletişim penceresinde doküman içerisindeki resimlerin
listelendiğini göreceksiniz. Buradan “Hakkımızda” menü elemanının üzerine
gelindiğinde değişecek kısımda çıkmasını istediğiniz resmi seçip “Set soruce to” bölümünde “Browse / Gözat” düğmesine tıklayıp
ilgili resmi seçiyoruz.
“Preload images”
seçeneği doküman yüklenirken resimlerin arka fonda yüklenmesini ve linklerin
üzerine gidildiğinde henüz yüklenmemiş resim olmamasını sağlayan bir
seçenektir. “Restore images onMouseOut”
seçeneği ise fare imlecinin resim üzerinden çekilmesi durumunda tekrar eski
resmin yerine gelmesini belirtir. İlgili ayarları yapıp “OK” dediğinizde Behaviors
panelde bu link için 2 olay (event) atandığını göreceksiniz. Bunlardan
-
“onMosueOver”
(fare imleci üzerine geldiğinde) olayına atanan “Swap image“; resim değiştirme işlemini yapan fonksiyonu çağır -
“onMouseOut”
(fare imleci üzerinden gidince) “Swap
image Restore“; tekrar eski resmin çıkmasını sağlayan fonksiyonu çağırır.
Dokümanı kaydedip tarayıcı ile görüntülediğinizde ilgili link
üzerine fare imleci ile gidildiğinde ortadaki resmin değiştiğini göreceksiniz.
Tüm linkler için bu işlemi tekrarlayarak değişmesini
istediğiniz resimleri atayabilirsiniz. Çalışmanın son halini görmek için buraya
tıklayınız. Bu örnekte sadece bir resmin değişmesini sağladık fakat aynı anda
birkaç resmin değişmesini de sağlamak mümkündür. “Swap image” iletişim
penceresinde listeden değişik resimler seçip teker teker “Set source to” ayarı yaparsanız aynı anda çoklu resim değişimi
sağlayabilirsiniz. Örneğin sitemizde kullandığımız oylama sisteminde böyle
çoklu bir resim değiştirme işlemi yapılmaktadır. Sizde bir örnek yaparak
işleyişi daha iyi kavrayabilirsiniz.