Diğer bir önemli nokta ise, bu tip dosyalarda <FRAMESET> etiketi ile yapılmış tanımlamalardan başka hiçbir HTML etiketi kullanılmamasıdır. Çünkü bu dosya yalnızca bir pencereyi farklı pencerelere bölmek, bu yeni pencerelere isim vermek ve her pencerede hangi HTML dosyasının görüntüleneceğini belirtmek için kullanılan dosyadır.
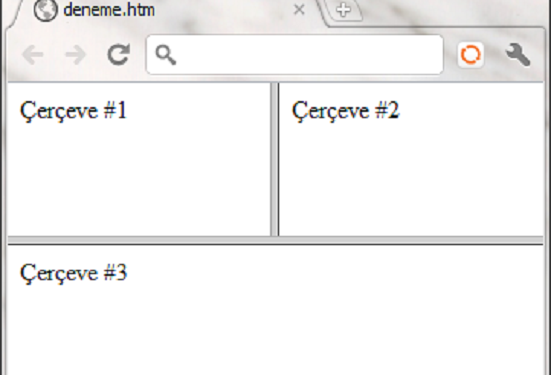
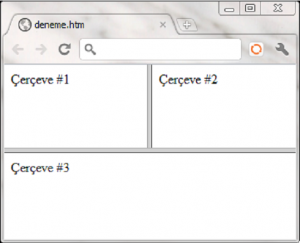
<FRAMESET> … </FRAMESET> etiketlerini kullanarak sayfayı yatay veya dikey olarak İstediğimiz sayıda pencereye bölebiliriz. Bu etiketler dâhilinde o sayfada bulunması gereken ve oluşturulacak çerçevelerin özelliklerini belirtmek için COLS ve ROWS özellikleri Kullanılmaktadır. “COLS” (sütunlar) özelliği <FRAMESET> etiketinde kullanılması zorunlu iki özellikten birisidir. Ekranı dikey olarak bölmek için kullanılır. Kullanım şekli aşağıdaki gibidir.
<FRAMESET COLS=”1. sütun genişliği, 2. sütun genişliği …”>
COLS özelliği kullanıldığında sayfada dikey olarak tanımlanan genişliklerde çerçeveler oluşturulur. Sütunların genişlikleri piksel cinsinden veya yüzde cinsinden belirtilebilir. Örneğin,
<FRAMESET COLS=”100, 50%, *”>
Bilgisi üç tane sütun oluşumuna neden olur ve birinci sütun 100 pixel genişliğinde, ikinci sütun sayfanın %50’si genişliğinde ve üçüncü sütun ise (“*” işareti) sayfada kalan boşluğun tamamını kaplayacak şekilde konumlanır. “*” işaretini kullanmak, değişik ekran çözünürlüğü ve boyutları düşünüldüğünde yararlı bir yaklaşımdır. Kullanıcıların ekran boyutları ve çözünürlükleri değişse bile bu şekilde tanımlanan son sütun geri kalan boşluk için tanımlanmış olacaktır.“ROWS” (satırlar) özelliği, COLS özelliği ile aynı şekilde çalışmaktadır. Ekranı yatay olarak bölmek için kullanılır. Sayfada görüntülenecek olan Çerçevelerin sayısı ve boyutları belirlendikten sonra her pencerenin içeriği <FRAME> etiketi ile oluşturulmaktadır.
<FRAME> Etiketi
Temel dosyadan ilgili pencerelerin içeriğini oluşturmak amacıyla farklı dosyaların çağırıldığı pencerelerde görüntülenmesi gerekir. Bu amaçla <FRAME> etiketi kullanılır. Örneğin içeriği;
<FRAMESET ROWS=”30%, *”>
<FRAME SRC=”ustpencere.htm” name=”ustpencere””>
<FRAME SRC=”altpencere.htm” name=”altpencere”>
</FRAMESET>
Olan bir temel tanımlama dosyası, eğer ‘ustpencere.htm’ ve ‘altpencere.htm’ dosyaları önceden oluşturulmuşsa tarayıcıda sorunsuz görüntülenir. Aksi takdirde ‘Sayfa görüntülenemiyor’ hata mesajı alınır. Yani çerçeveli bir sayfanın doğru çalışması için hem tanımlamaları içeren temel dosyanın hem de o dosyadan çağırılan diğer tüm dosyaların hazırlanmış olması gerekir.
Çerçevelerin İsimlendirilmeleri
Çerçevelerin kullanıldığı bir sayfada istenilen dosyanın istenilen pencerede görünmesi isteniyorsa, <A> belirtecinin TARGET (hedef) özelliğini kullanmamız gerekir. Ayrıca, dosyaları istenilen çerçeveler içerisinde görüntülenebilmesi için o çerçevelerin isimleri olmak zorundadır (TARGET özelliğinin de kullanılması için). Çerçevelere isim vermek için <FRAME> etiketinin “NAME” (isim) özelliği kullanılır.<FRAME SRC=”p1.html” NAME=”sagpencere”> Bu şekilde pencereyi isim verildikten sonra <A> etiketi ile kurulan bağ, hedef pencerenin ismi belirtilerek istenilen pencerede görüntülenebilir.




örnek yooki nasıl pekiştirelim.