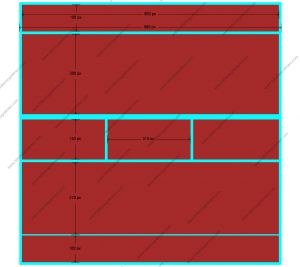
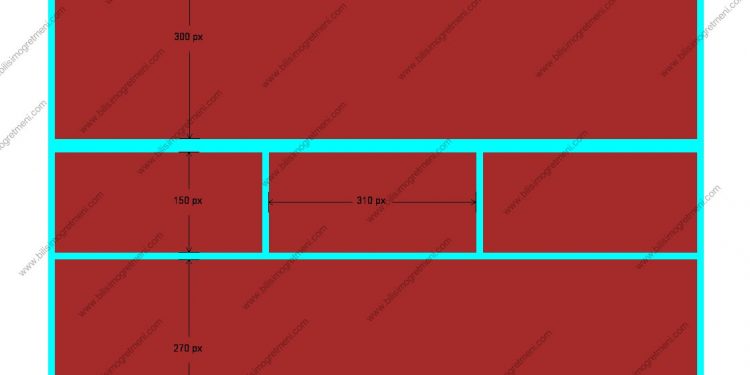
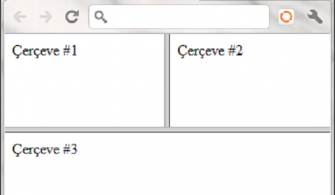
Css Derslerimize yeni bir div uygulaması ile devam ediyoruz aşağıda şablonu verilen sitenin css dökümü istenmektedir buna uygun html ve css kodlarımız ve ekran çıktısı aşağıdadır.

index.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com Div Uygulaması</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="genel">
<div id="topnav"></div>
<div id="imageslider"></div>
<div id="contentbox"></div>
<div id="contentbox"></div>
<div id="contentboxayri"></div>
<div id="temizle"></div>
<div id="maincontent"></div>
<div id="topnav"></div>
</div>
</body>
</html>
style.css
@charset "utf-8";
/* www.bilisimogretmeni.com */
#genel
{
width:960px;
padding:10px;
background-color:aqua;
color:white;
font-family:"Palatino Linotype", "Book Antiqua", Palatino, serif;
margin:auto;
}
#topnav
{
width:940px;
padding:10px;
background-color:brown;
height:80px;
}
/* www.bilisimogretmeni.com */
#imageslider
{
width:960px;
height:300px;
background-color:brown;
margin-top:10px;
margin-bottom:20px;
}
#contentbox
{
background-color:brown;
width:310px;
height:150px;
float:left;
margin-right:10px;
}
#contentboxayri
{
background-color:brown;
width:320px;
height:150px;
float:right;
}
#temizle
{
clear:both;
}
#maincontent
{
height:250px;
width:940px;
padding:10px;
margin-bottom:5px;
margin-top:10px;
background-color:brown;
}
/* www.bilisimogretmeni.com */
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/rg9h74og/” style=”width:100%; height:400px; border:solid #4173A0 1px;”]





contentbox ve contentboxayri “margin-top: 10px;“yazarsanız herşey daha iyi oluyor kodta bir unutulmuş!