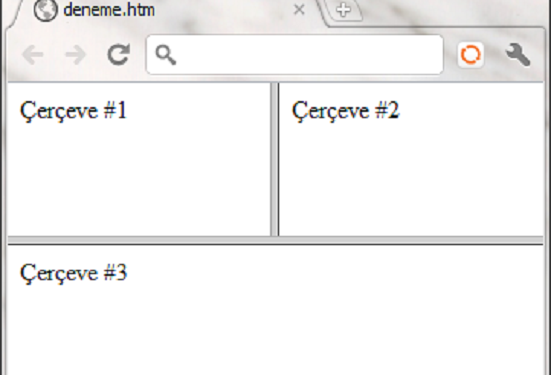
Şimdiye kadar yaptığımız uygulamalarda oluşturduğumuz içerik web sayfası penceresinin tamamı bir pencere olacak şekilde görüntüleniyordu. Çerçeve tanımlamaları sayesinde bir pencereyi birden fazla pencereye bölebilir ve her bir pencere içerisinde farklı içerikler görüntülenebilir. Hatta bir pencerede tanımladığımız bağlantının diğer pencerede görünmesini de sağlayabiliriz
Çerçevelere sahip bir sayfa yaratmak için, öncelikle çerçevelerin özelliklerini tanımlayan temel bir HTML dosyası oluşturmak gerekir. Bu dosya tarayıcıda görüntülenmez, ancak içerisinde tanımlanan dosyaları, yine tanımlandığı sayı ve boyutlarda ekranda görüntülemek için düzenleme yapar. Çerçeveler farklı türlerde karşımıza çıkabilirler.
<FRAMESET> (çerçeve grubu) etiketi sayfadaki çerçeve sayısını ve bu çerçevelerin boyutlarını tanımlamak amacıyla kullanılır. Çerçeveleri oluşturacak ana sayfada <BODY> etiketi kullanılmaz, doğrudan <FRAMESET> etiketi kullanılır. Örnek yapı şu şekildedir:
<HTML> <HEAD> <TITLE> Örnek çerçeve tanımlaması </TITLE> </HEAD> <FRAMESET> Çerçeve tanımlamaları</FRAMESET> </HTML>



örnek yooki nasıl pekiştirelim.