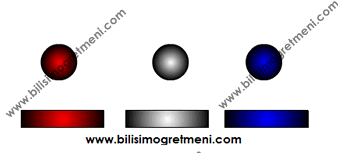
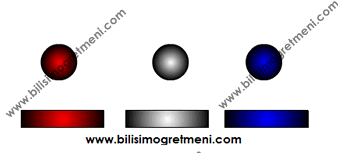
ActionScript derslerimize sürükle bırak oyunu ile devam ediyoruz, ilk olarak aşağıdaki görüntüyü sahne üzerinde oluşturuyoruz ve çizdiğimiz şekilleri sırayla film klibi haline getirip Örnek Adı (instance name) kısmınlarına daire isimleri için k,s,m dikdortgen isimleri için kd,sd,md veriyoruz.

Şimdi kodlarımız yazmaya başlayabiliriz neler yapacağız anlatıp hemen kodları yazmaya başlayalım, her daire için iki dinleyici(listener) ekleyeceğiz birisi farenin basılı (MOUSE_DOWN) durumu, diğeri de bırakma(MOUSE_UP) durumunu kontrol etmek için MOUSE_DOWN kısmında startDrag ile sürükle başlayacak, MOUSE_UP kısmında stopDrag ile sürükleme bitecek ve hitTestObject fonksiyonu sayesinde doğru yerde olup olmadığını kontrol edeceğiz Uygulamayı Test ET
k.addEventListener(MouseEvent.MOUSE_DOWN,ksurukle);
function ksurukle(event:MouseEvent)
{
k.startDrag();
}
k.addEventListener(MouseEvent.MOUSE_UP,kbirak);
function kbirak(event:MouseEvent)
{
k.stopDrag();
if(k.hitTestObject(kd))
{
k.x=112;
k.y=185;
}
else
{
k.x=104;
k.y=118;
}//www.bilisimogretmeni.com
}
s.addEventListener(MouseEvent.MOUSE_DOWN,ssurukle);
function ssurukle(event:MouseEvent)
{
s.startDrag();
}
s.addEventListener(MouseEvent.MOUSE_UP,sbirak);
function sbirak(event:MouseEvent)
{
s.stopDrag();
if(s.hitTestObject(sd))
{
s.x=247;
s.y=185;
}
else
{
s.x=247;
s.y=112;
}
}//www.bilisimogretmeni.com
m.addEventListener(MouseEvent.MOUSE_DOWN,msurukle);
function msurukle(event:MouseEvent)
{
m.startDrag();
}
m.addEventListener(MouseEvent.MOUSE_UP,mbirak);
function mbirak(event:MouseEvent)
{
m.stopDrag();
if(m.hitTestObject(md))
{
m.x=367;
m.y=185;
}
else
{
m.x=367;
m.y=118;
}//www.bilisimogretmeni.com
}