Comparevalidator kullanıcının girmiş olduğu bir değerin karşılaştırma işlemi için kullanılır. Karşılaştırma işleminde girilen değerin istenilen bir formatta olup olmadığını veya girilen iki değerin karşılaştırılması için kullanılır. Günümüzde en sık kullanılan yöntem herhangi bir siteye üye olurken girilen şifrelerin birbiri ile anı olup olmaması, Sayısal bilgi yerine metin bilgisi girilmesi gibi durumlarda kontrol etmek amacı ile comparevalidator kullanılır.
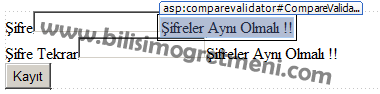
Konu ile alakalı bir kaç örnek yapalım ilk olarak kullanıcın girmiş olduğu şifrelerin aynı olup olmadığını kontrol eden bir uygulama yapacağız, bunun için form alanına iki textbox, bir buton textboxların yanına birer comparevalidator ekleyerek aşağıdaki görüntüyü elde ediyoruz.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="dogrulama.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Şifre"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToCompare="TextBox2" ControlToValidate="TextBox1"
ErrorMessage="Şifreler Aynı Olmalı !!"></asp:CompareValidator>
<br />
<asp:Label ID="Label2" runat="server" Text="Şifre Tekrar"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToCompare="TextBox1" ControlToValidate="TextBox2"
ErrorMessage="Şifreler Aynı Olmalı !!"></asp:CompareValidator>
<br />
<asp:Button ID="Button1" runat="server" Text="Kayıt" />
</div>
</form>
</body>
</html>

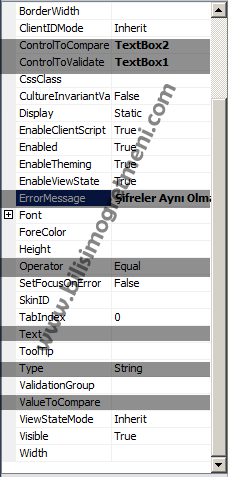
Burada comparevalidatore ait olan özellikler de ControlToCompare karşılaştırılacak nesneyi, ControlToValidate kontrol edilecel nesneyi , ErrorMessage ise hata mesajını belirtiyor textbox2 için ControlToCompare=”TextBox1″ ControlToValidate=”TextBox2″ yazarak karşılaştırmanın text1 ile kontorlünde text2 ile yapılacağını yazıyoruz
1 – ID : Bu kontrolü web formda bulunan diğer kontrollerden ayıran özel isim alanı.
2 – ControlToCompare : Karşılaştırmanın yapılacağı kontrölün belirleneceği alan.
3 – ControlToValidate : Kontrol işleminin yapılacağı web kontrolünün belirleneceği alanı temsil eder.
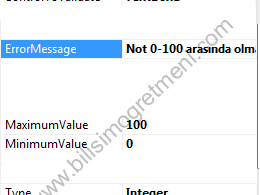
4 – ErrorMessage : Konrol denetimi sonrasında eğer belirlenen web kontrolüne bir değer girilmez ise kullanıcıya verilecek uyarı mesajını bu alanda belirlemekteyiz.
5 – Operator : Karşılaştırma şeklinin belirleneceği alanı temsil eder. Operator özelliğinin diğer kullanım şekilleri içinde şunlar da vardır :
Equal – Eşit
NotEqual – Eşit Değil
GreaterThan – ‘den büyük
GreaterThanEqual – ‘den büyük ve eşit
LessThan – ‘den az
LessThanEqual – ‘den az ve eşit
DataTypeCheck – Veri Tipi
6 – Text : ErrorMessage ile aynı işlemi yapmaktadır.Konrol denetimi sonrasında eğer belirlenen web kontrolüne bir değer girilmez ise kullanıcıya verilecek uyarı mesajını bu alanda belirlemekteyiz.
7 – Type : Karşılaştırma yapılırken eğer girilen değerin belirli bir tipte olup olmadığının kontrolü yapılacaksa bu değer dipinin belirleneceği alanı temsil eder.
8 – ValueToCompare : Eğer karşılaştırma işlemini sabit bir değer ile yapacaksak. Bu durumda kontrole girilen değerin elimizdeki sabit değer ile karşılaştırmasının gerçekleştirileceği sabit değerin girileceği alanı temsil eder.

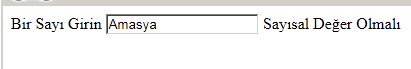
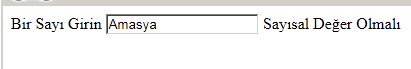
Şimdiki örnekte bir textbox’a sadece sayısal bilgi girişi istenmektedir, yani sayı harici bir bilgi girildiği zaman hata verecektir bunun için form üzerine bir textbox, bir comparevalidator ekliyoruz
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="compare2.aspx.cs" Inherits="dogrulama.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Bir Sayı Girin"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="Sayısal Değer Olmalı"
Operator="DataTypeCheck" Type="Integer"></asp:CompareValidator>
</div>
</form>
</body>
</html>

Bu uygulamada dikkat edilecek nokta Operator=”DataTypeCheck” Type=”Integer” bölümüdür bu özellik sayesinde girilen bilginin sayısal olup olmadığı kontrol ediliyor.