
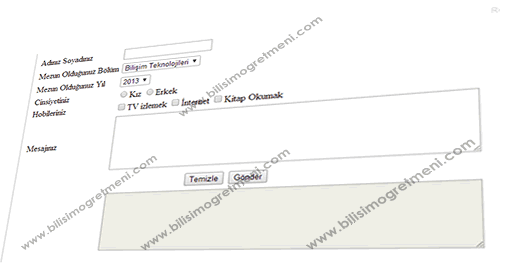
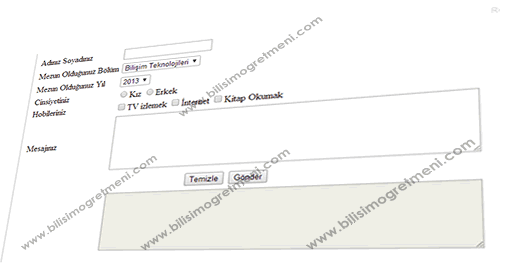
JavaScript Örneklerimize mezun kayıt formu ile devam ediyoruz, şimdi yapacağımız uygulamada daha önceki konularda bahsettiğimiz JavaScript ile form nesnelerine erişim ve değerlerini okuma işlemlerinin hepsini bir arada uygulamış olacağız, kodlar önceki derslerimizde anlattıklarımıza çok benzediği için açıklama yapmıyorum JavaScript Mezun Kayıt Formu örneğini aşağıda deneyebilir, kodları inceleyebilir, konu sonunda da sorunuz varsa sorabilirsiniz…
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/cvN2J/” style=”width:100%; height:550px; border:solid #4173A0 1px;”]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.bilisimogretmeni.com</title>
<script type="text/javascript" language="javascript">
function gonder()
{
document.mezun.sonuc.value="";
document.mezun.sonuc.value+="Adınız "+document.mezun.adsoyad.value+"n";
for(i=0;i<document.mezun.bolum.length;i++)
{
if(document.mezun.bolum[i].selected)
{
document.mezun.sonuc.value+="Mezun olduğunuz bölüm "+document.mezun.bolum[i].value+" n";//www.bilisimogretmeni.com
}
}
for(i=0;i<document.mezun.yil.length;i++)
{
if(document.mezun.yil[i].selected)
{
document.mezun.sonuc.value+="Mezuniyet Yılınız "+document.mezun.yil[i].value+"n";
}
}
for(i=0;i<document.mezun.cinsiyet.length;i++)
{
if(document.mezun.cinsiyet[i].checked)
{
document.mezun.sonuc.value+="Cinsiyetiniz "+document.mezun.cinsiyet[i].value+"n";
}
}//www.bilisimogretmeni.com
document.mezun.sonuc.value+="Hobileriniz ";
for(i=0;i<document.mezun.hobi.length;i++)
{
if(document.mezun.hobi[i].checked)
{
document.mezun.sonuc.value+=document.mezun.hobi[i].value+",";
}
}//www.bilisimogretmeni.com
document.mezun.sonuc.value+="n";
document.mezun.sonuc.value+="Mesajınız "+document.mezun.mesaj.value+" ";
}
</script>
</head>
<body>
<form name="mezun">
<table>
<tr>
<td>Adınız Soyadınız</td>
<td><input type="text" name="adsoyad" /></td>
</tr>
<tr>
<td>Mezun Olduğunuz Bölüm</td>
<td><select name="bolum">
<option value="Bilgisayar">Bilişim Teknolojileri</option>
<option value="Grafik">Grafik ve Fotoğraf</option>
<option value="Çocuk Gelişimi">Çocuk Gelişimi</option>
<option value="Giyim">Giyim Üretim</option>
</select></td>
</tr>
<tr><!--//www.bilisimogretmeni.com -->
<td>Mezun Olduğunuz Yıl</td>
<td><select name="yil">
<option value="2013">2013</option>
<option value="2012">2012</option>
<option value="2011">2011</option>
<option value="2010">2010</option>
</select></td>
</tr>
<tr>
<td>Cinsiyetiniz</td>
<td><input type="radio" name="cinsiyet" value="Kız" />Kız <input name="cinsiyet" type="radio" value="Erkek" />Erkek</td>
</tr>
<tr><!--//www.bilisimogretmeni.com -->
<td>Hobileriniz</td>
<td><input type="checkbox" name="hobi" value="TV" />TV izlemek
<input type="checkbox" name="hobi"value="İnernet" />İnternet
<input type="checkbox" name="hobi"value="Kitap Okumak" />Kitap Okumak </td>
</tr>
<tr>
<td>Mesajınız</td>
<td><textarea name="mesaj" cols="65" rows="6"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center" ><input type="reset" value="Temizle" />
<input type="button" value="Gönder" onclick="gonder()" />
</td>
</tr>
<tr>
<td></td>
<td align="center">
<textarea name="sonuc" disabled="disabled" cols="65" rows="6"></textarea>
</td>
</tr>
</table>
</form>
</body>
</html>




Hocam bu formun gönderileceği mail adresini nasıl gireceğiz? Göndere tıklayınca bu bilgilerin mail hesabıma gelmesini istiyorum.
bu işlem için http://www.bilisimogretmeni.com/?s=php+mail örneklerini inceleyin