
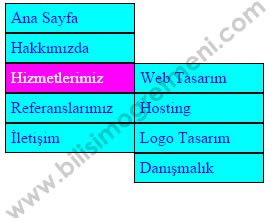
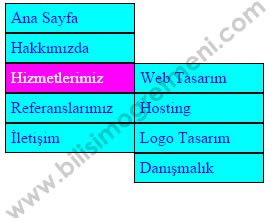
Önceki dersimizde css ile dikey ve yatay menü yapımını anlatmıştık şimdi sıra geldi dikey açılır menü yapmaya, oluşturacağımız menünün ekran görüntüsü yukarıda ki gibi olacak yapılacak işlemin belli bir bölümü bir önceki örnekte olan dikey menüye benziyor ama burada farklı olan alt menünün ilk başta ekranda görünmemesi ilgili menü seçeneğinin üzerine gelince bizim belirleyeceğimiz bir noktada görünmesi.
ilk olarak html kodlarımız
<ul id="menu"> <li><a href="#">Ana Sayfa</a></li> <li><a href="#">Hakkımızda</a> <ul> <li><a href="#">Şirket Tarihçesi</a></li> <li><a href="#">Yöneticilerimiz</a></li> <li><a href="#">Çalışanlarımız</a></li> <li><a href="#">Faaliyetlerimiz</a></li> </ul> </li> <li><a href="#">Hizmetlerimiz</a> <ul> <li><a href="#">Web Tasarım</a></li> <li><a href="#">Hosting</a></li> <li><a href="#">Logo Tasarım</a></li> <li><a href="#">Danışmalık</a></li> </ul> </li> <li><a href="#">Referanslarımız</a></li> <li><a href="#">İletişim</a></li> </ul>
Şimdi sıra geldi bu listeyi biçimlendirmeye stil için gerekli kodlar aşağıda türkçe meallerini yanlarına ekledim
#menu
{
list-style-type:none; //listeleme işaretlerini kaldır
margin:0; //Dış boşlukları sıfırla
padding:0; //İç boşlukları sıfırla
}
#menu li
{
position:relative;// /*Katmanın yerinin bir önceki katman esas alınarak belirlenmesini sağlar. Burada Lİ özelliği UL'yi esas alarak yerini belirler.*/
width:130px;//genişliği 130px olarak ayarlandı
}
#menu a:hover // linklerin üzerine gelince zemin rengini değiştir.
{
background-color:#FF00FF;
color:#FFFFFF;
}
#menu a //linklerin özellikleri
{
text-decoration:none; //linklerin altındaki çizgiyi kaldır
display:block; //linkleri alt alta göster
background-color:#00FFFF; //zemin rengi
border:1px solid #000; //çerçeve özellikleri
padding:5px; / iç boşluk
}
#menu ul
{
list-style-type:none; //listeleme işaretlerini kaldır
margin:0; //Dış boşlukları sıfırla
padding:0; //İç boşlukları sıfırla
}
#menu li:hover ul
{
display:block; //li üzerine gelince ul yi göster
}
#menu li ul
{
display:none; //li nin içindeki ul'yi gizle
position:absolute; // li nin pozisyonu bir önceki relative nesneye göre ayarlanıyor
left:129px; //soldan 129px boşluk bırakılıyor.
top:0;
width:130px;
}
[wp-js-fiddle url=”http://jsfiddle.net/BilisimOgretmeni/saffphu8/” style=”width:100%; height:300px; border:solid #4173A0 1px;”]




merhabalar yapdınız kodların hepsi dogru bende bir hata var yazdıgım kodlar chrome ul olarak gözüküyor block olarak değil
kodlarda bir sıkıntı yok ama sizin yazdıklarınızı atarsanız hatayı bulmaya çalışalım
Üstad güzel anlatmışsın öğrenmek isteyenlere direk burayı kaynak gösteriyorum. Tebrik ederim.
eyvallah ilginiz için teşekkürler..