RegularExpressionValidator kontrolü istenilen şartlarda ve biçimde veri girişi yapılıp yapılmadığını kontrol etmek için kullanılır. Örneğin kullanıcı geçerli bir mail adresi girdimi , pozitif bir sayı girdimi vb.. RegularExpressionValidator kontrolü girilen bilginin doğruluğunu değil geçerliliğini kontrol eder yani mail adresi olarak RegularExpressionValidatorkullanimi@bilisimogretmeni.com girdiniz bu adres geçerli bir mail adresi olduğu için kabul edilir ama böyle bir adres yok :)
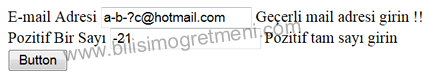
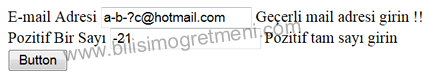
Hemen konuyu örnekler üzerinden açıklayalım form üzerine iki text, iki RegularExpressionValidator ,iki label ve bir buton ekleyerek aşağıdaki görüntüyü oluşturuyoruz

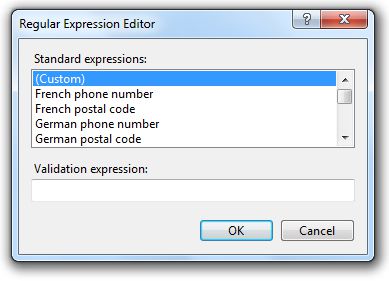
daha sonra RegularExpressionValidatorlerin özellikler bölümüne ControlToValidate kısmına kontrol edilecek nesneyi, ErrorMessage hata mesajını , ValidationExpression kontrol türünü seçiyoruz mail adresi için Internet mail adress yazısını seçiyoruz, pozitif sayılar için ise hazır bir şablon yok bunu bizim oluşturmamız gerekiyor onun için açılan pencerede ^d+$ yazarak sadece pozitif sayı girişini etkin hale getiriyoruz.
![]()

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="RegularValidator.aspx.cs" Inherits="kontroller.WebForm4" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="E-mail Adresi"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server"
ControlToValidate="TextBox1" ErrorMessage="Geçerli mail adresi girin !!"
ValidationExpression="w+([-+.']w+)*@w+([-.]w+)*.w+([-.]w+)*"></asp:RegularExpressionValidator>
<br />
<asp:Label ID="Label2" runat="server" Text="Pozitif Bir Sayı"></asp:Label>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator ID="RegularExpressionValidator2" runat="server"
ControlToValidate="TextBox2" ErrorMessage="Pozitif tam sayı girin"
ValidationExpression="^d+$"></asp:RegularExpressionValidator>
<br />
<asp:Button ID="Button1" runat="server" Text="Button" />
</div>
</form>
</body>
</html>